Medienblöcke
In diesem Abschnitt werden alle Blöcke beschrieben, mit denen du Bilder, Videos und andere Medien auf deiner Seite einfügen kannst.


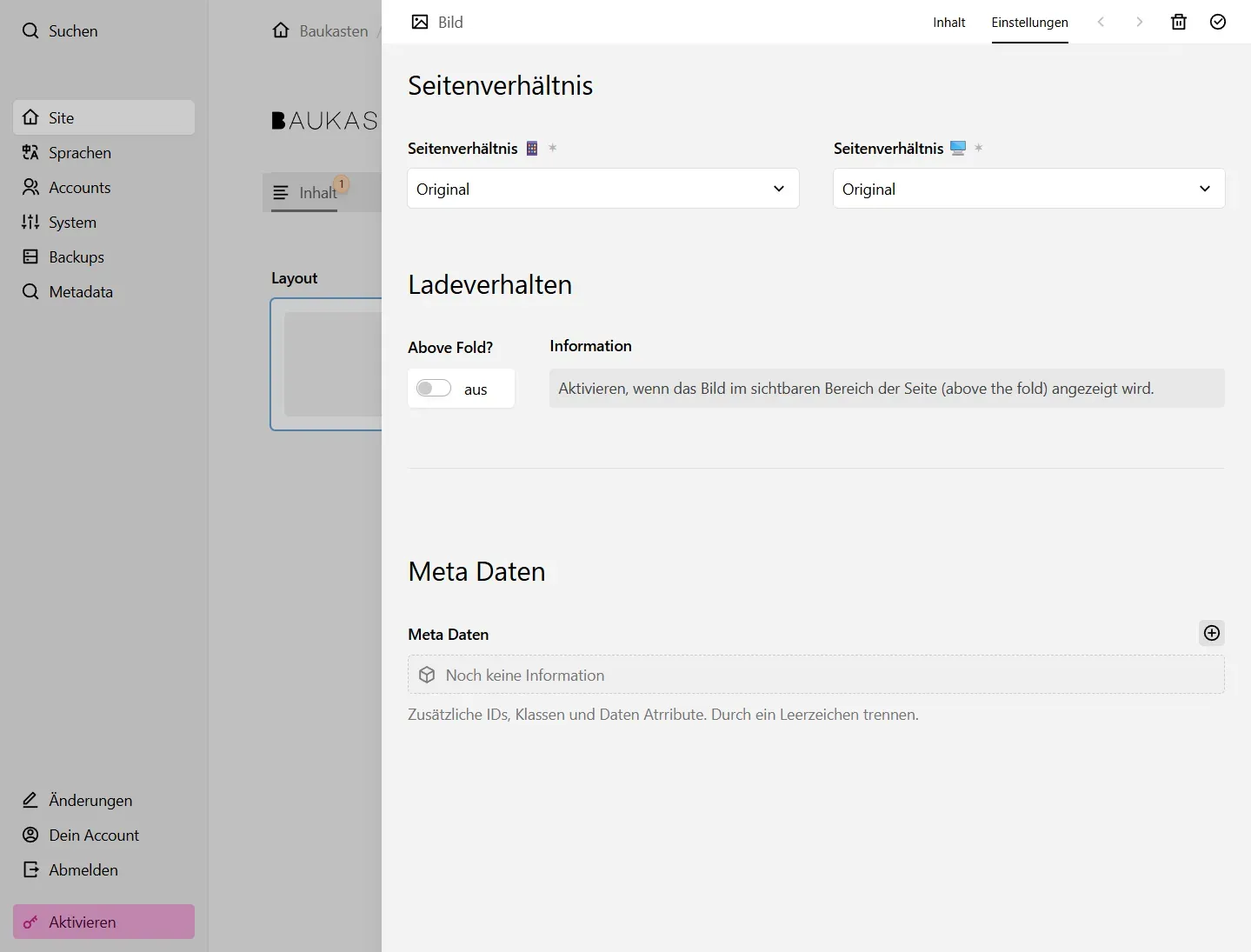
Mit dem Block “Bild” kannst du einzelne Bilder einfügen.
- Seitenverhältnis: Für Desktop und Mobile separat einstellbar.
- Ladeverhalten: Bilder werden generell erst geladen, wenn sie im sichtbaren Bereich des Browsers erscheinen. Diese Option ermöglicht es Bilder sofort zu laden - z.B für Hero Bilder die sofort sichtbar sind.
- Hintergrundcontainer: Optional kann das Bild in einen farbigen oder transparenten Container gelegt werden.
- Spaltenbreite: Das Bild kann über mehrere Spalten gestreckt werden.
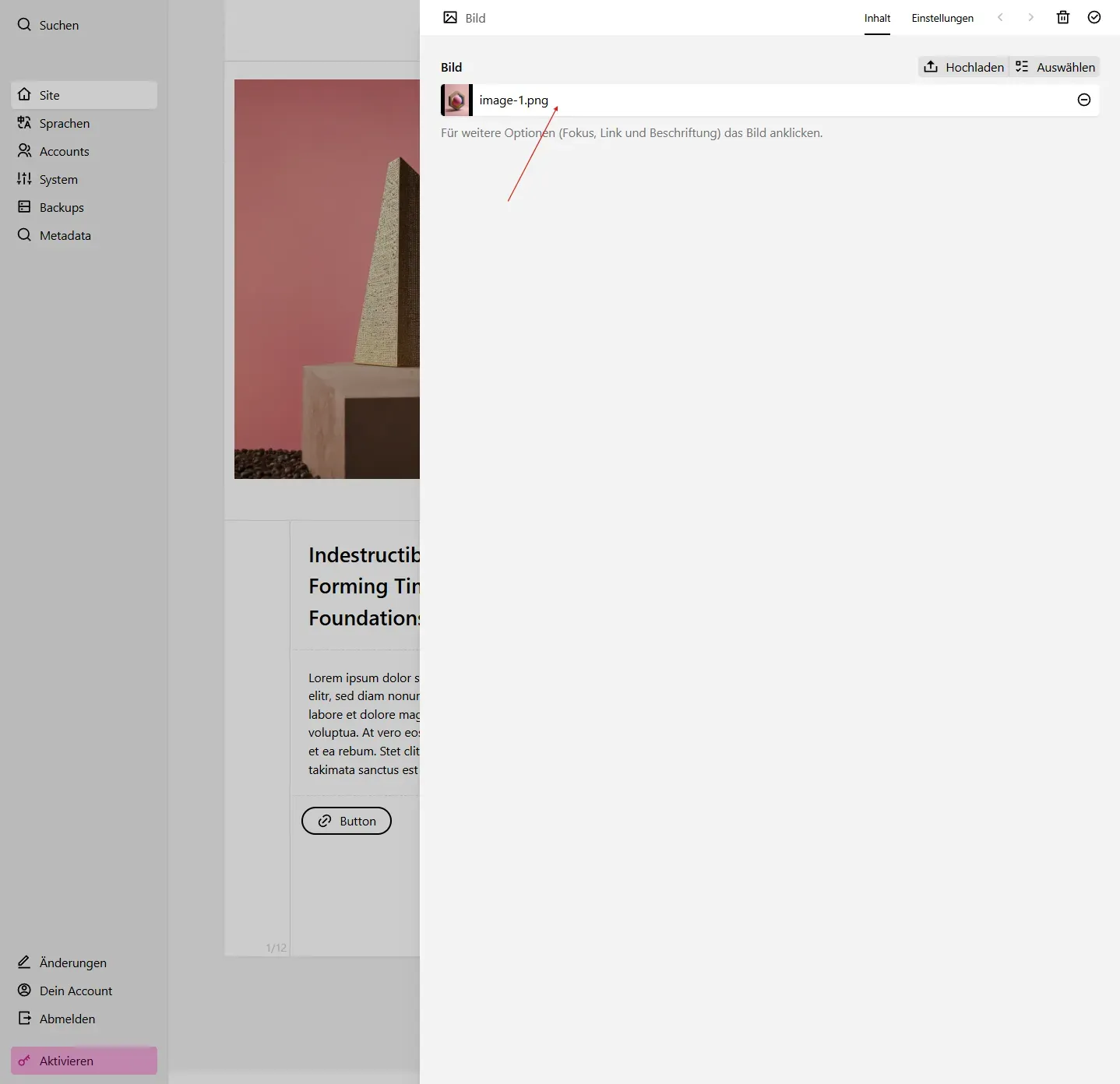
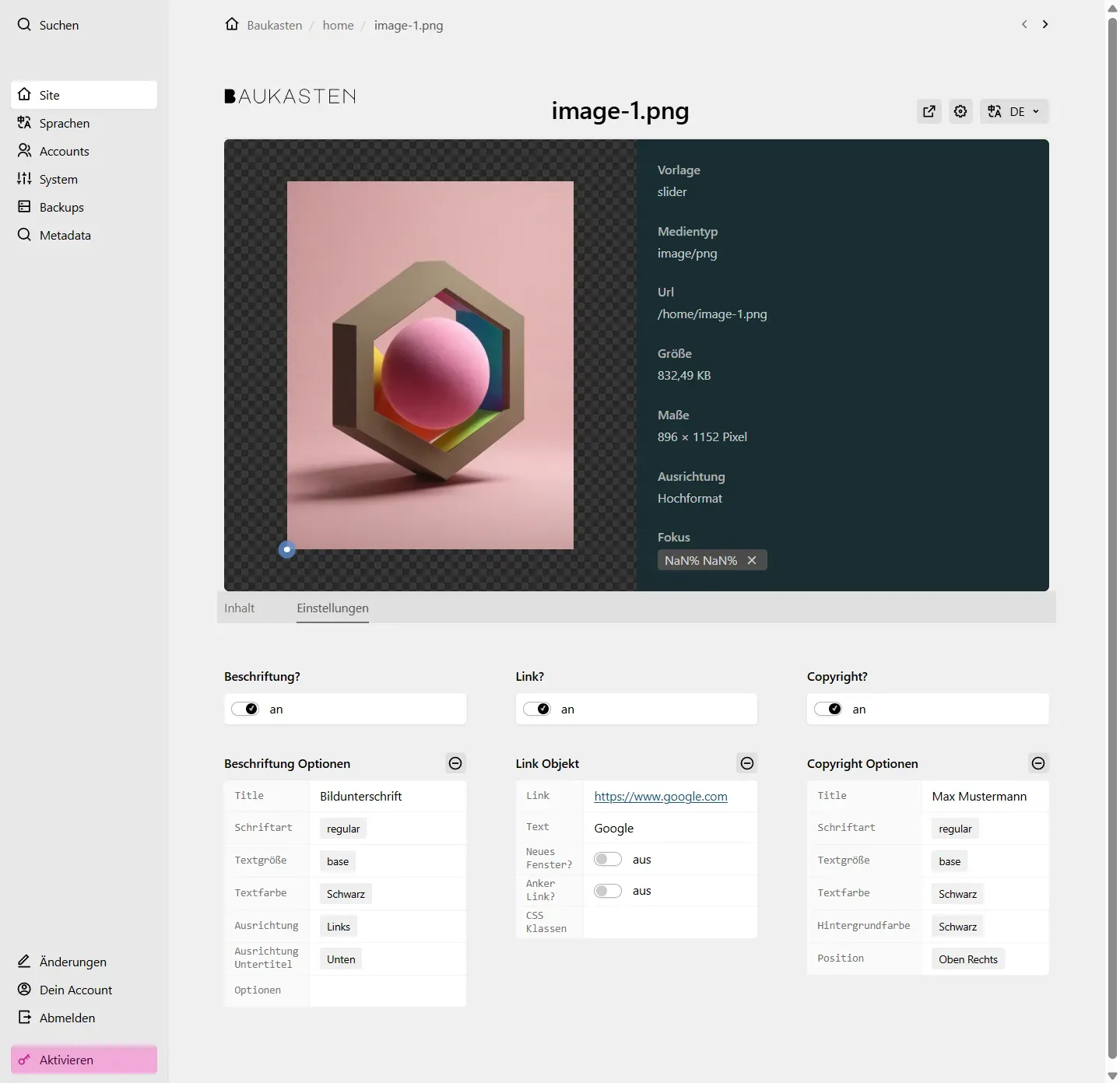
Bild Features
Abschnitt betitelt „Bild Features“


Direkt das Bild anklicken und somit auswählen.
Hier kannst du einen alternativen Text für das Bild festlegen. Dieser Text wird angezeigt, wenn das Bild nicht geladen werden kann. Wichtig für SEO und Barrierefreiheit.
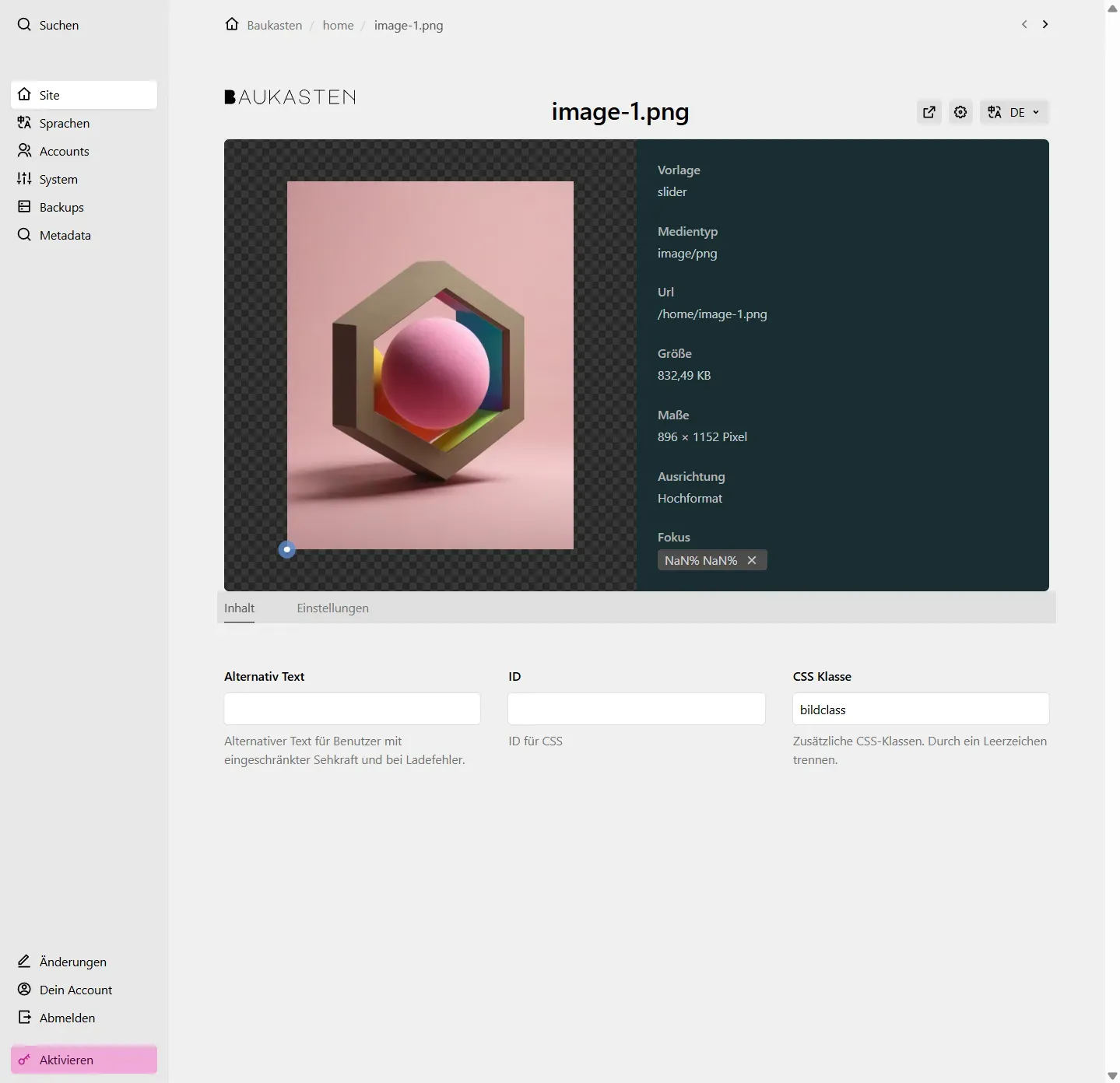
Fokuspunkt setzen
Abschnitt betitelt „Fokuspunkt setzen“Du kannst einen Fokuspunkt setzen, um den Blick des Besuchers auf ein bestimmtes Element zu lenken.
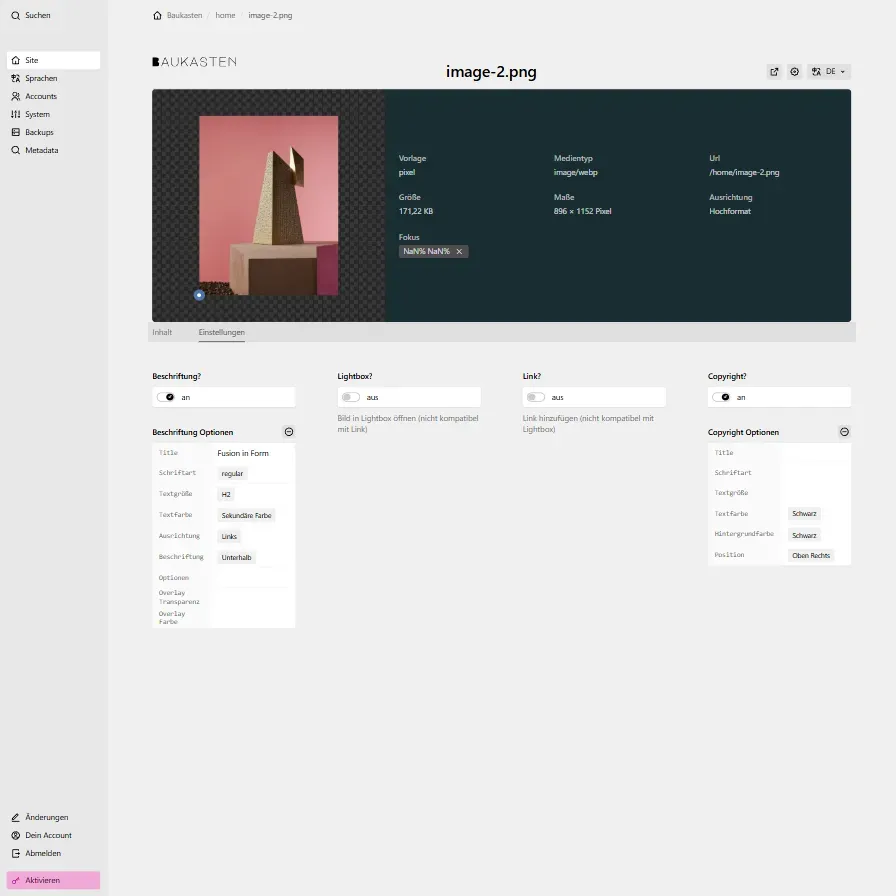
Bildunterschriften
Abschnitt betitelt „Bildunterschriften“Du kannst jedem Bild eine Bildunterschrift hinzufügen, um zusätzliche Informationen oder Kontext bereitzustellen.
Lightbox
Abschnitt betitelt „Lightbox“Bilder können per Klick vergrößert werden. Dieses Feature funktioniert nur, wenn keine Verlinkung gesetzt ist.
Verlinkungen
Abschnitt betitelt „Verlinkungen“Bilder können mit Links versehen werden, um auf andere Seiten oder externe URLs zu verweisen. Dieses Feature funktioniert nur, wenn keine Lightbox gesetzt ist.
Copyright-Symbole
Abschnitt betitelt „Copyright-Symbole“Füge ein Copyright-Symbol zu deinen Bildern hinzu, um Urheberrechte zu kennzeichnen.


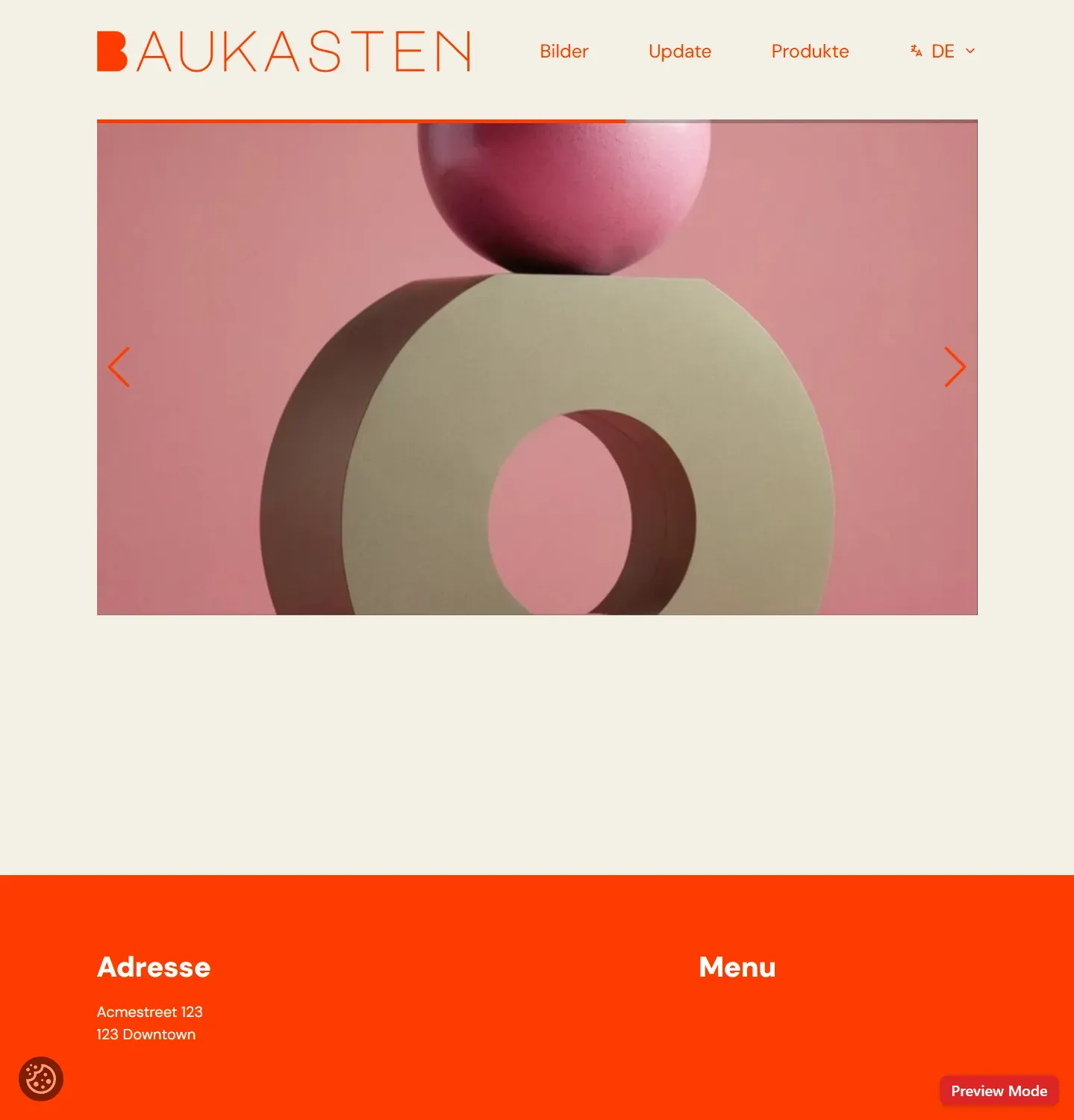
Der “Slider”-Block ermöglicht die Darstellung mehrerer Bilder als Slideshow.
- Steuerungselemente: Pfeile, Punkte (Pagination), Fortschrittslinie, Autoplay, Ticker-Modus.
- Effekte: Verschiedene Übergangseffekte (z.B. Fade, Slide).
- Ausrichtung & Größe: Seitenverhältnis, Spaltenbreite, Padding und Ausrichtung für Desktop und Mobile.
- Overlay & Text: Optional kann ein Text-Overlay mit eigener Formatierung eingeblendet werden.
- SVG-Unterstützung: Auch Vektorgrafiken können im Slider angezeigt werden.
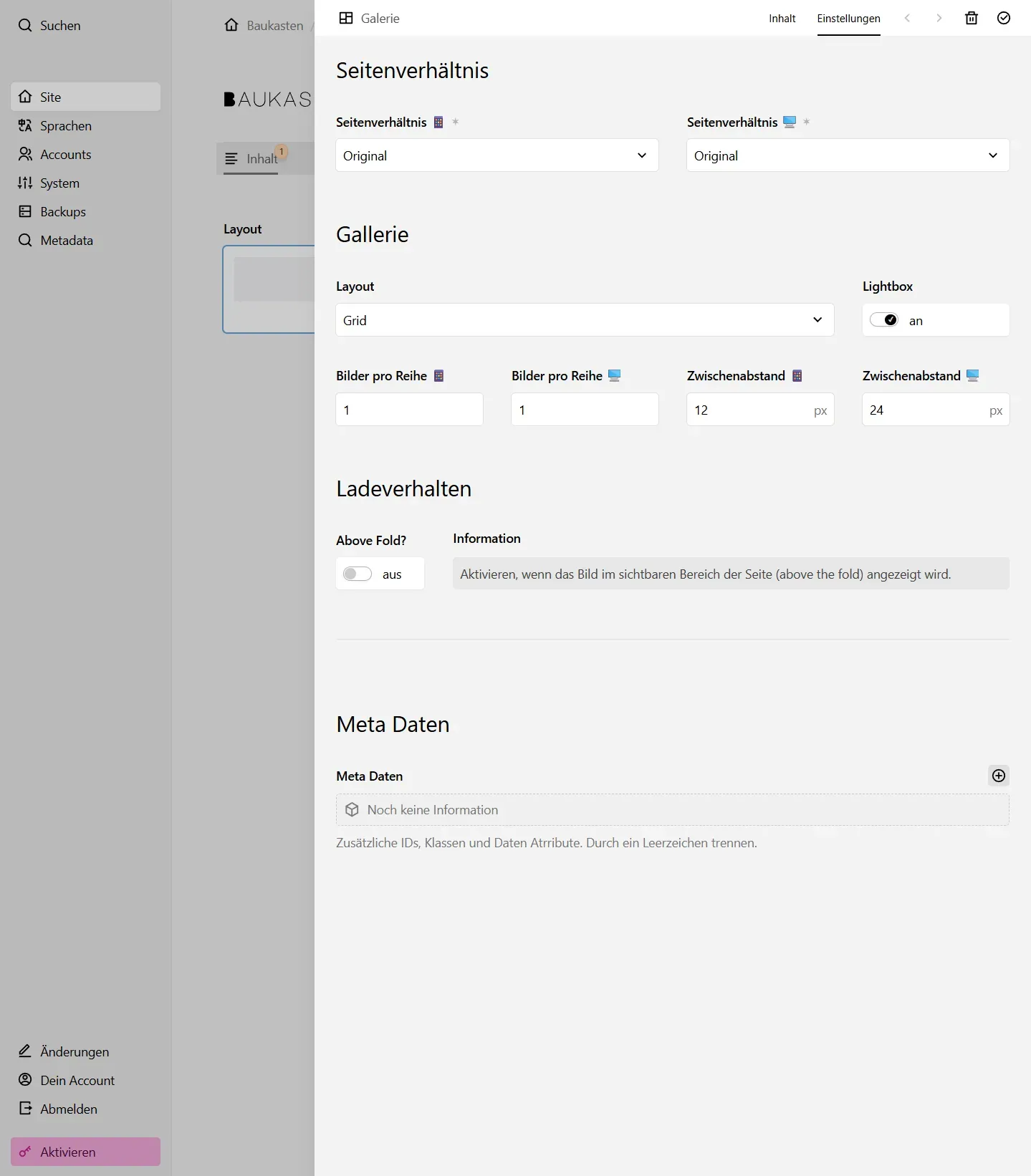
Galerie
Abschnitt betitelt „Galerie“

Mit dem Block “Galerie” kannst du mehrere Bilder in einem Raster (Grid) oder als Masonry-Layout anzeigen.
- Layoutwahl: Grid oder Masonry.
- Spaltenanzahl & Abstände: Für Desktop und Mobile individuell einstellbar.
- Lightbox: Bilder können per Klick vergrößert werden.
- Seitenverhältnis: Für jedes Bild einstellbar.


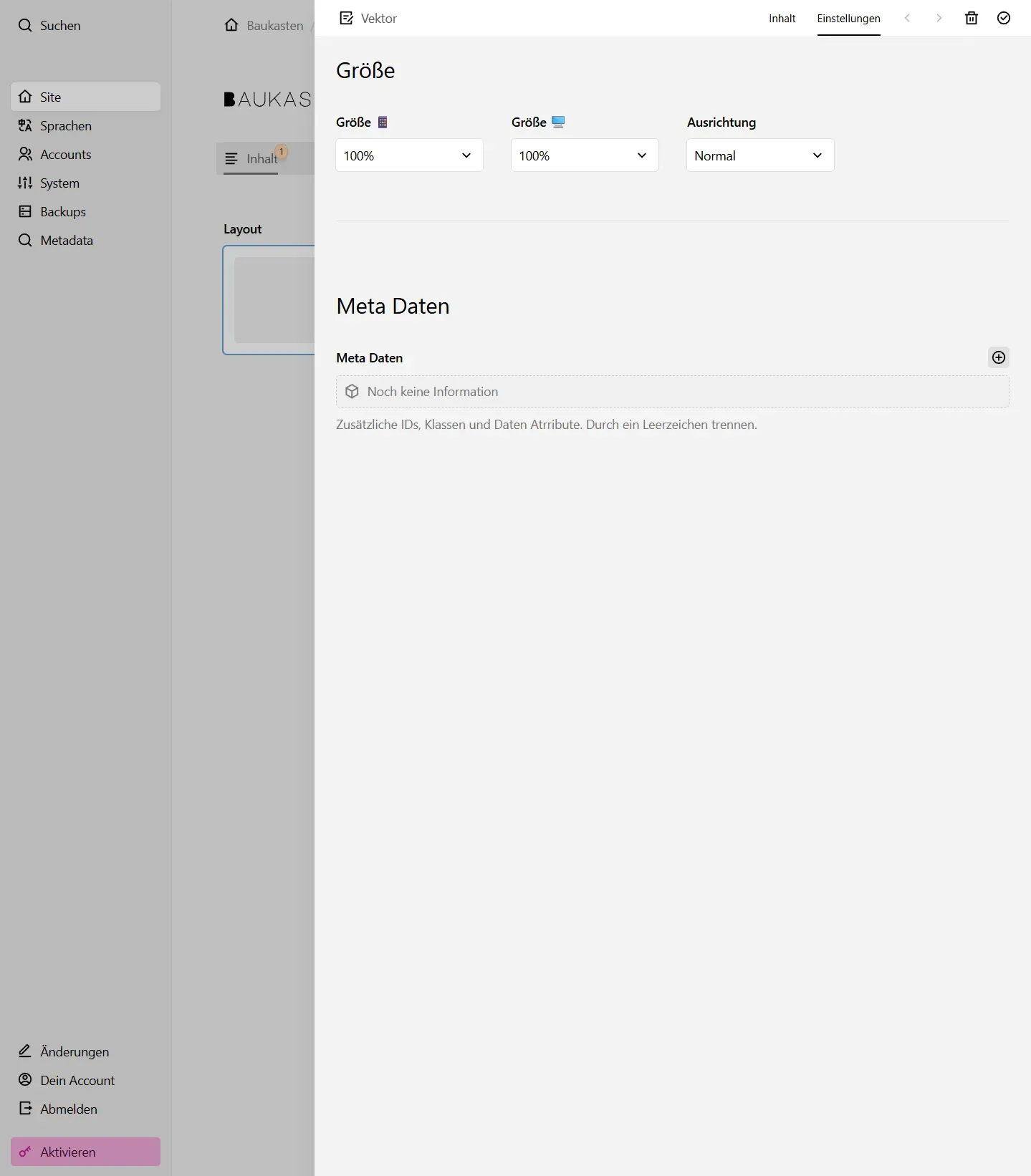
Der Block “Vektor” dient zum Einfügen von SVG-Grafiken.
- Größe: Breite für Desktop und Mobile separat einstellbar.
- Ausrichtung: Links, zentriert oder rechtsbündig.


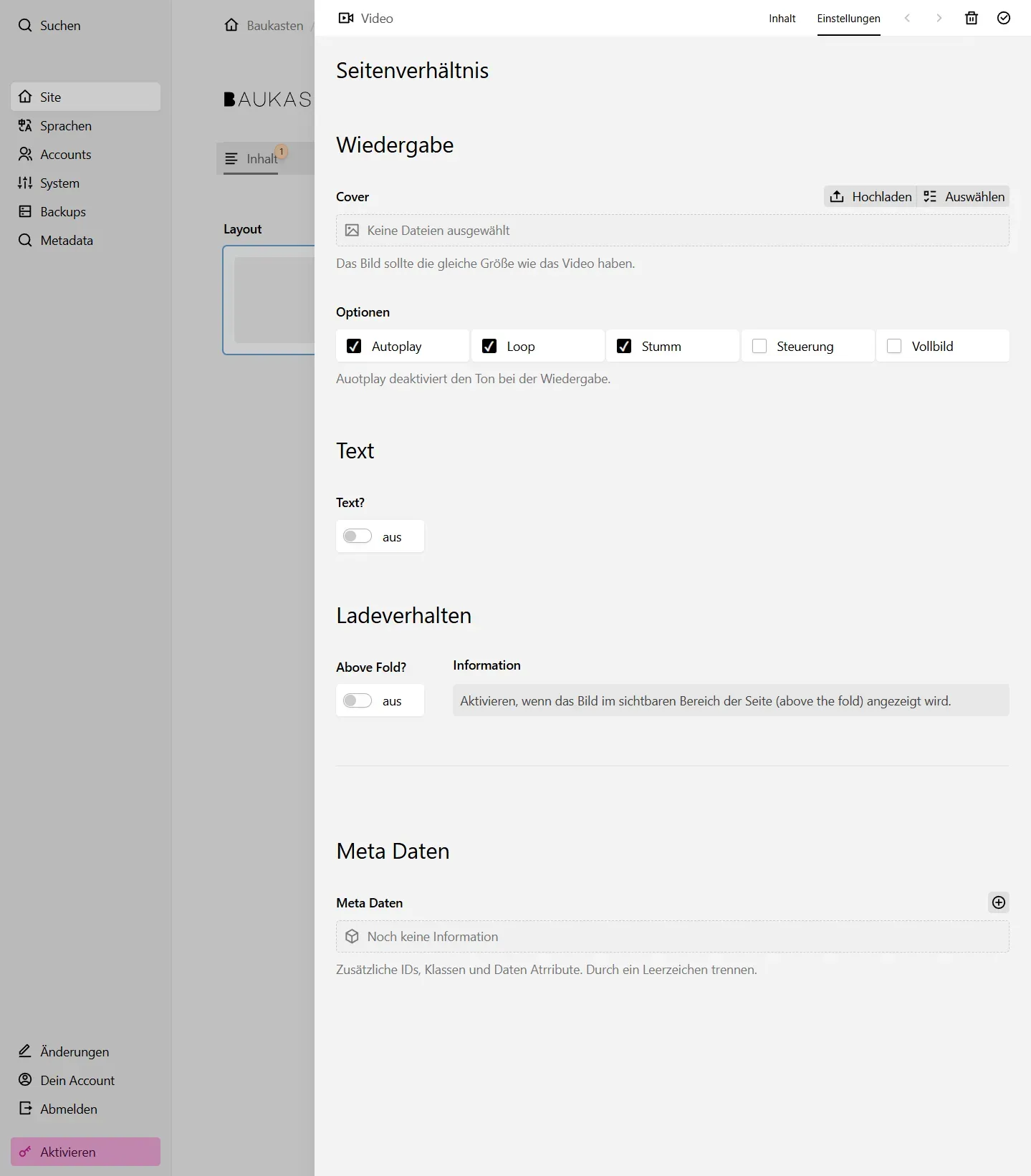
Mit dem Block “Video” kannst du Videos von verschiedenen Quellen einbinden.
- Quellen: YouTube, Vimeo, Cloudinary oder eigene Dateien.
- Optionen: Autoplay, Loop, Stummschaltung, Steuerungselemente, Vollbild, Posterbild.
- Overlay & Text: Optional kann ein Text-Overlay über dem Video angezeigt werden.
- Seitenverhältnis & Größe: Für Desktop und Mobile individuell einstellbar.