Elemente
In diesem Abschnitt werden alle Blöcke beschrieben, mit denen du interaktive oder strukturierende Elemente auf deiner Seite einfügen kannst.


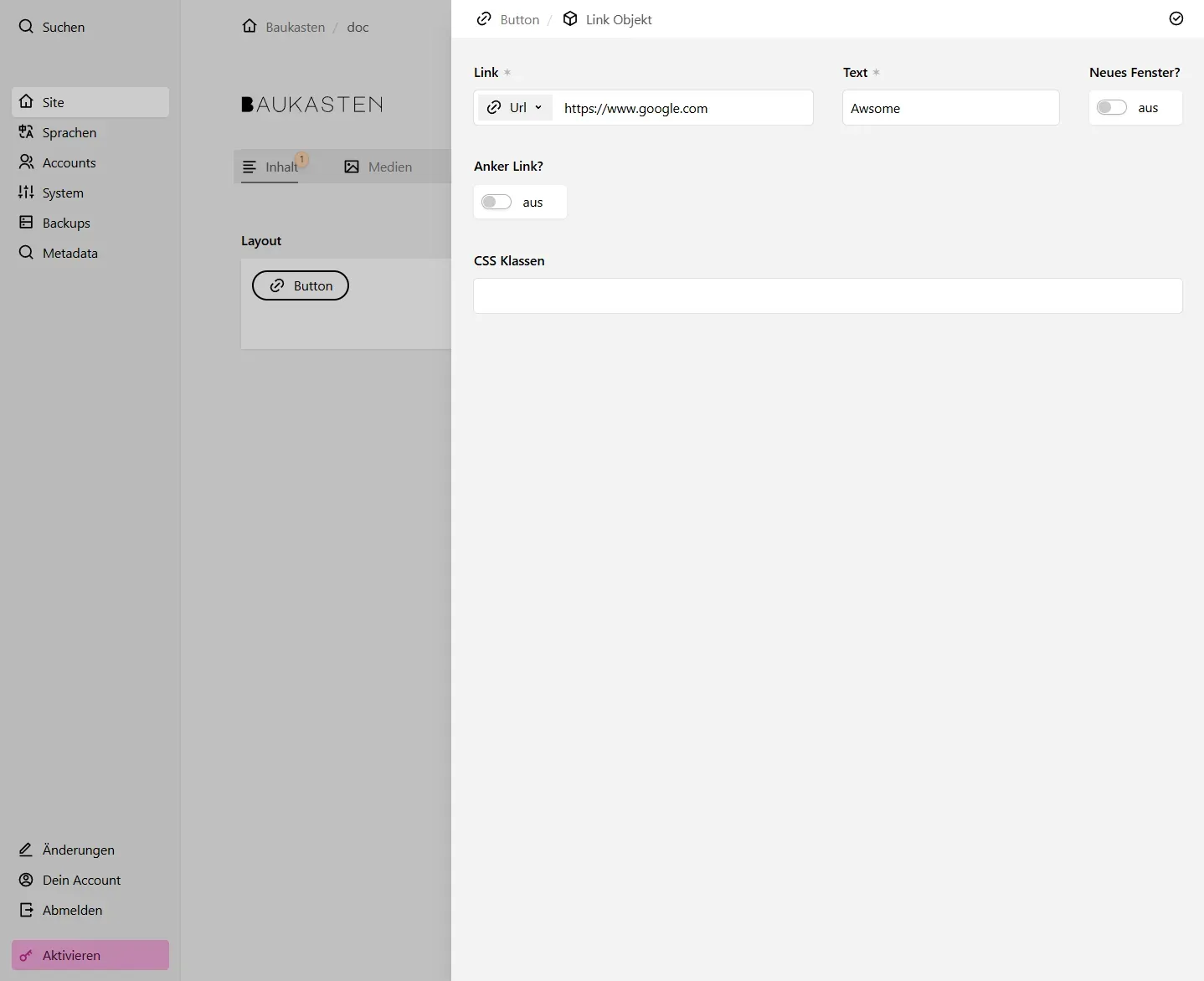
Mit dem Block “Button” kannst du individuell gestaltete Schaltflächen einfügen. Features:
- Farben: Text-, Hintergrund- und Rahmenfarben für Normal- und Hover-Zustand einstellbar.
- Größe & Form: Schriftgröße, Padding, Border-Radius und Border-Width sind flexibel anpassbar.
- Ausrichtung: Buttons können links, zentriert oder rechts ausgerichtet werden.
- Verlinkung: Jeder Button kann auf interne oder externe Seiten verlinken.
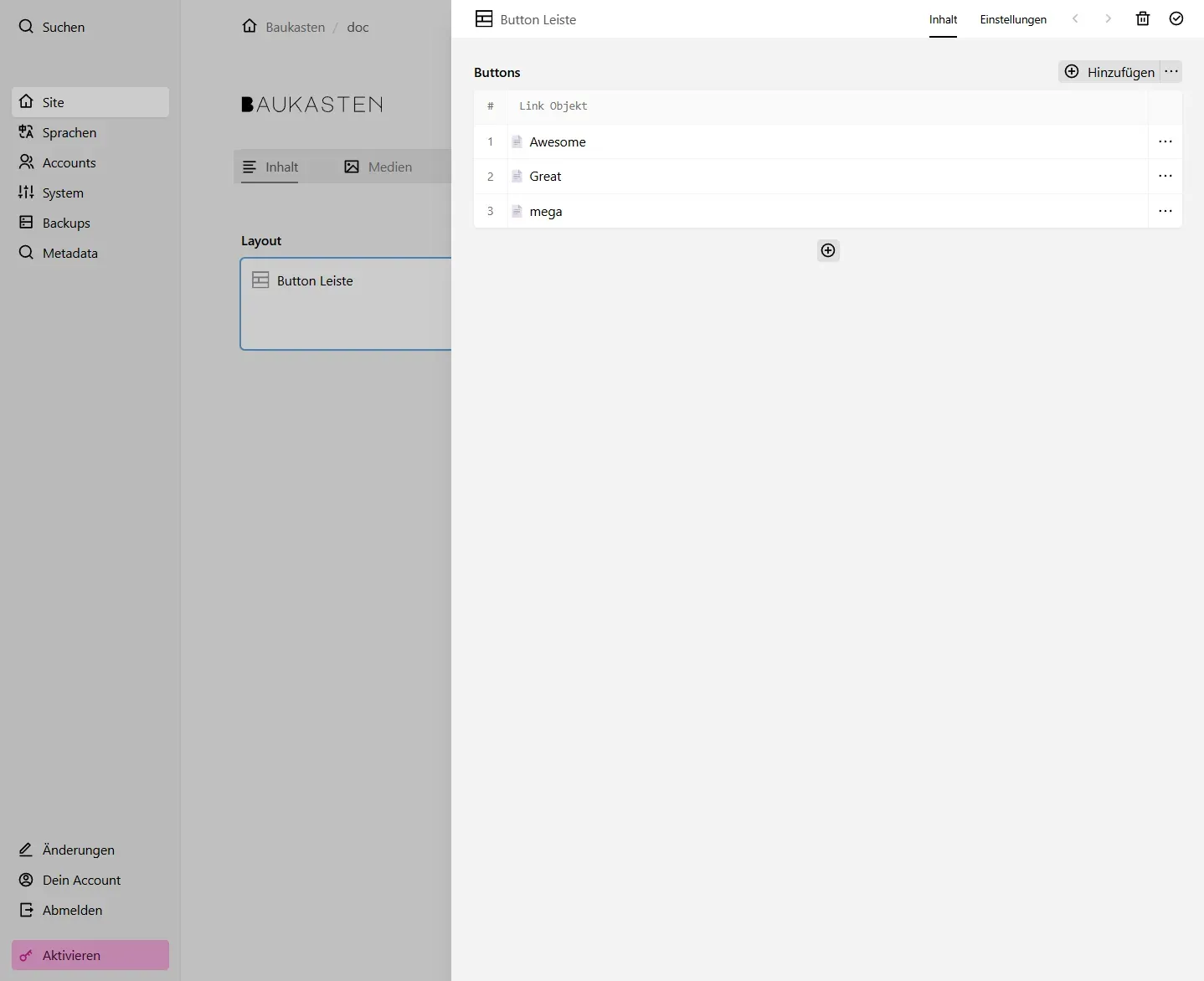
Button Leiste
Abschnitt betitelt „Button Leiste“

Die “Button Leiste” gruppiert mehrere Buttons in einer Zeile. Features:
- Anordnung: Buttons können zentriert, verteilt, am Rand oder normal ausgerichtet werden.
- Individuelle Buttons: Jeder Button in der Leiste kann eigene Einstellungen und Links haben.
- Abstände: Automatische Abstände zwischen den Buttons.
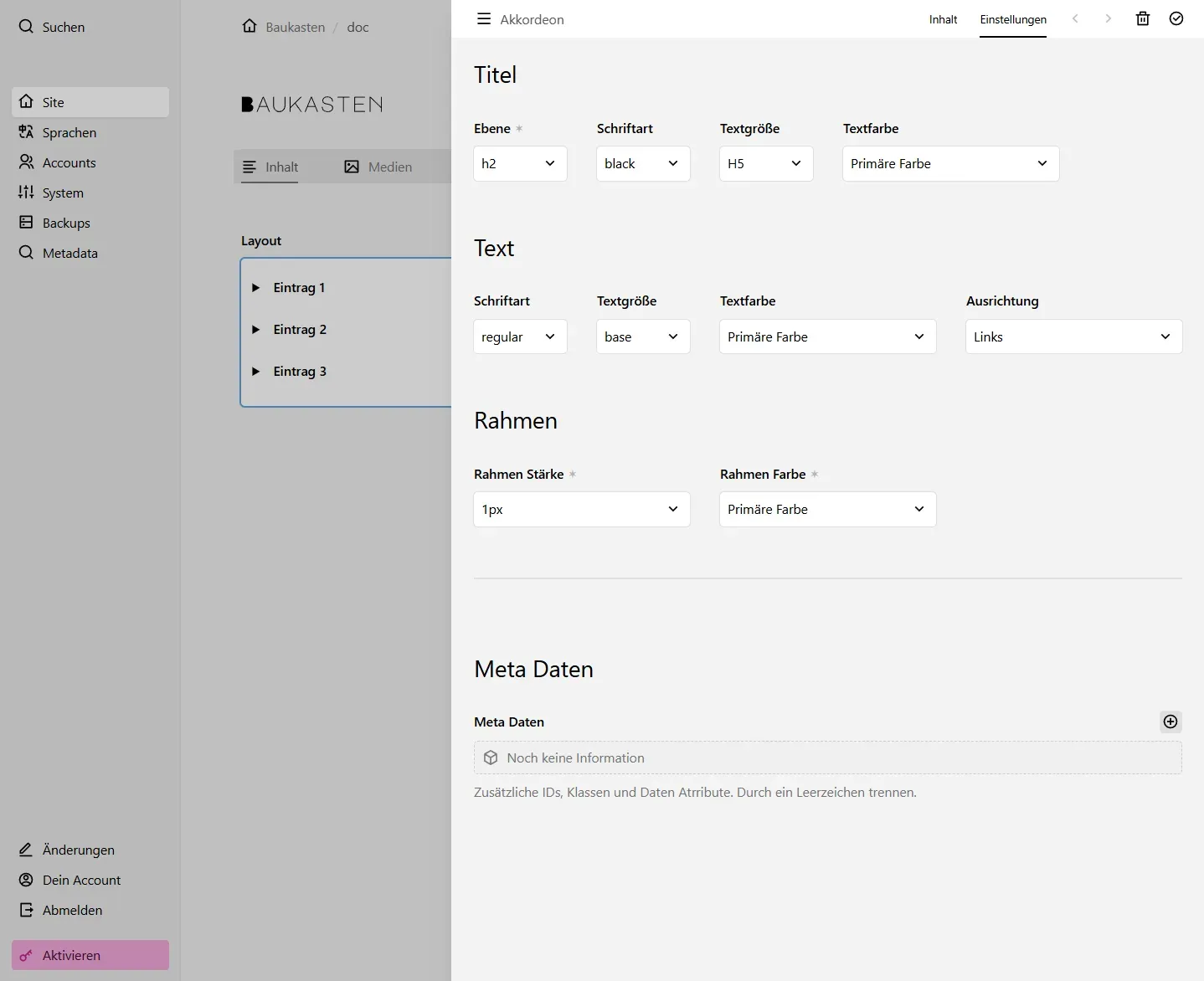
Akkordeon
Abschnitt betitelt „Akkordeon“

Mit dem Block “Akkordeon” kannst du Inhalte in auf- und zuklappbaren Bereichen strukturieren. Features:
- Mehrere Einträge: Jeder Eintrag besteht aus Titel und optionalem Text.
- Individuelle Gestaltung: Schriftarten, Farben und Größen für Titel und Text sind einstellbar.
- Interaktive Steuerung: Nur ein Eintrag kann gleichzeitig geöffnet sein.
- Flexible Ausrichtung: Text kann links, zentriert oder rechts ausgerichtet werden.
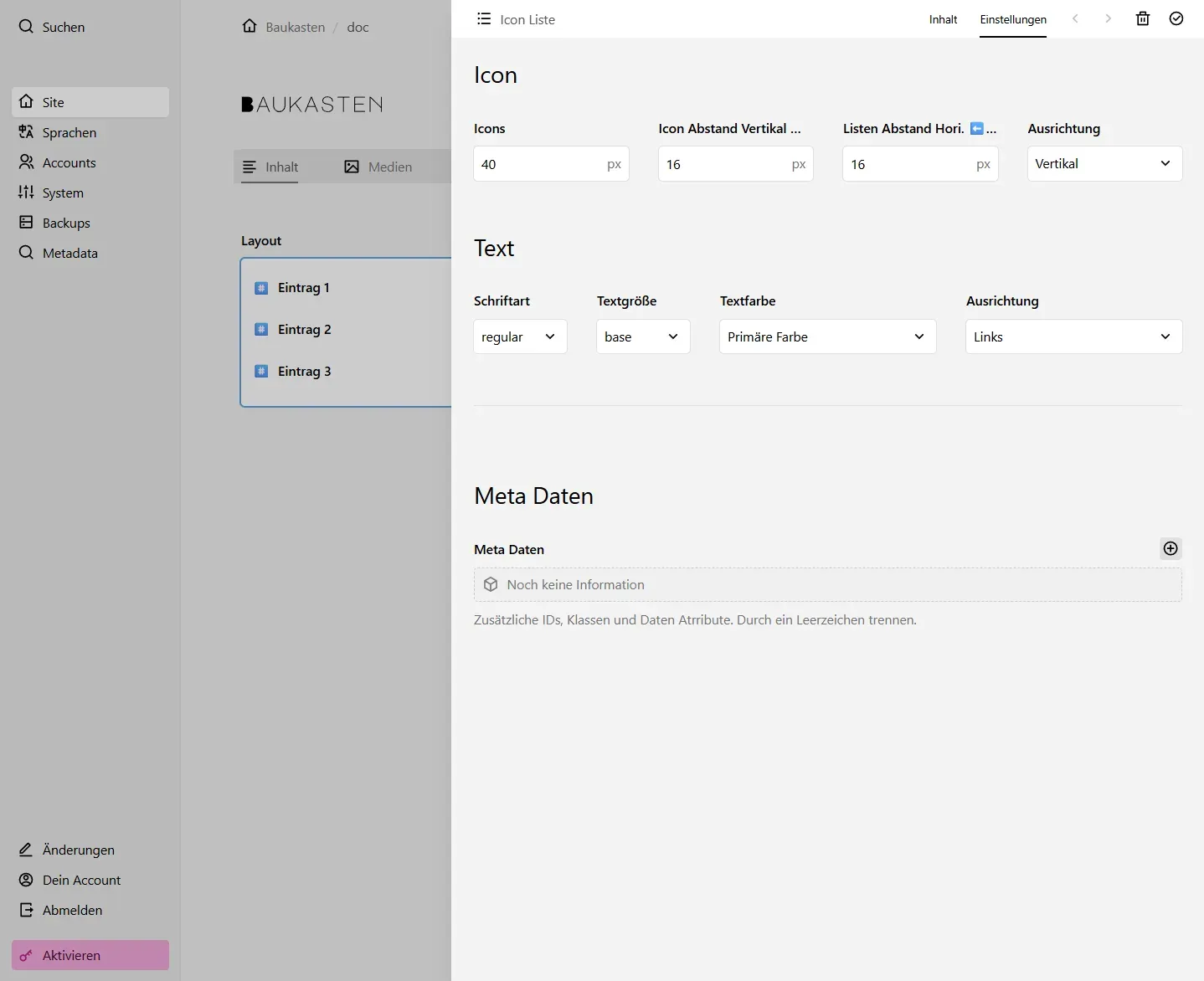
Icon Liste
Abschnitt betitelt „Icon Liste“

Die “Icon Liste” zeigt Listenpunkte mit Icons und Text. Features:
- Ausrichtung: Horizontal oder vertikal darstellbar.
- Icon-Größe & Abstände: Größe der Icons und Abstände zwischen den Listenelementen sind einstellbar.
- Farben & Schrift: Farbe und Schriftgröße für Text und Icons individuell wählbar.
- Verlinkung: Jeder Listeneintrag kann optional verlinkt werden.


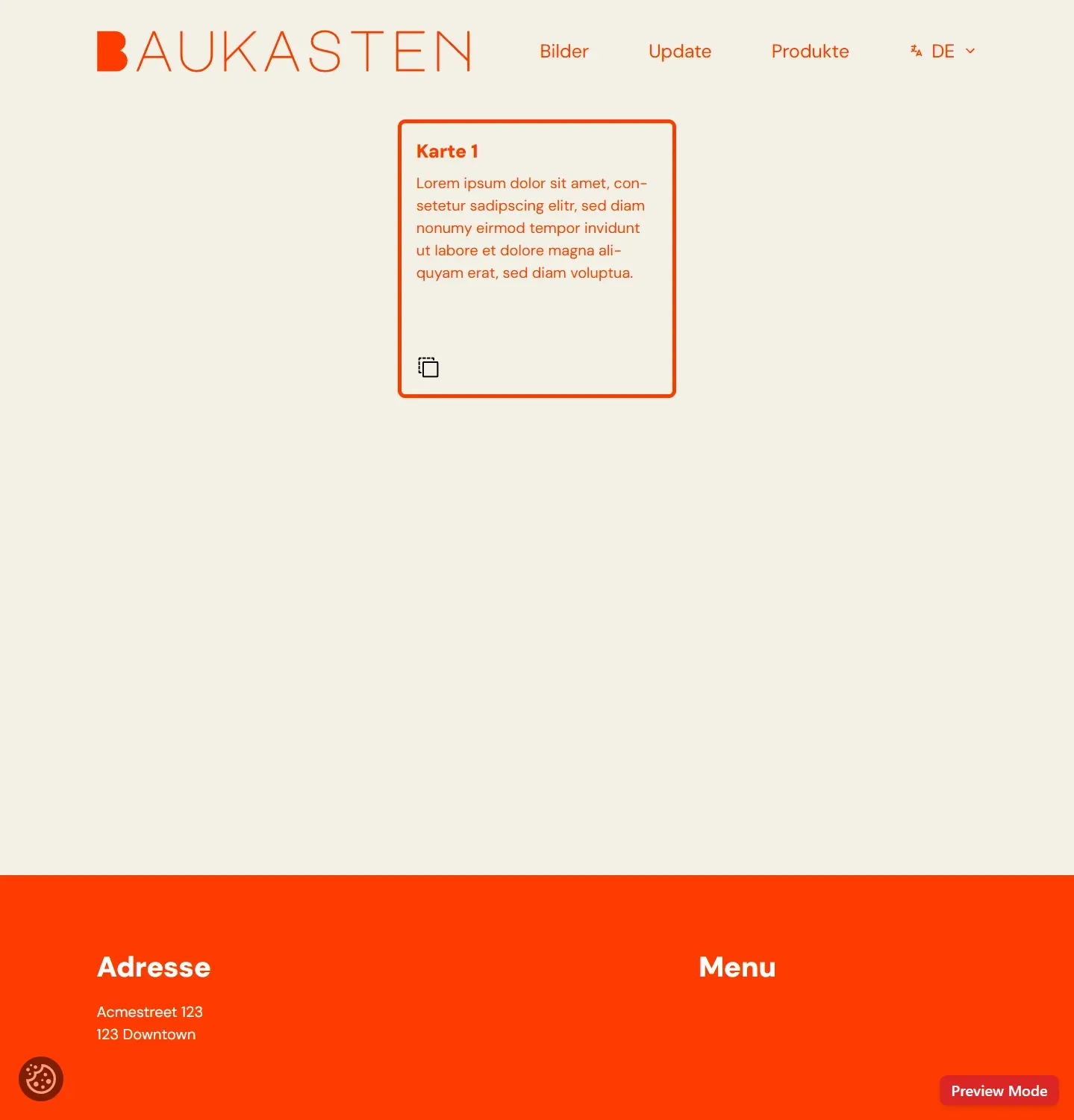
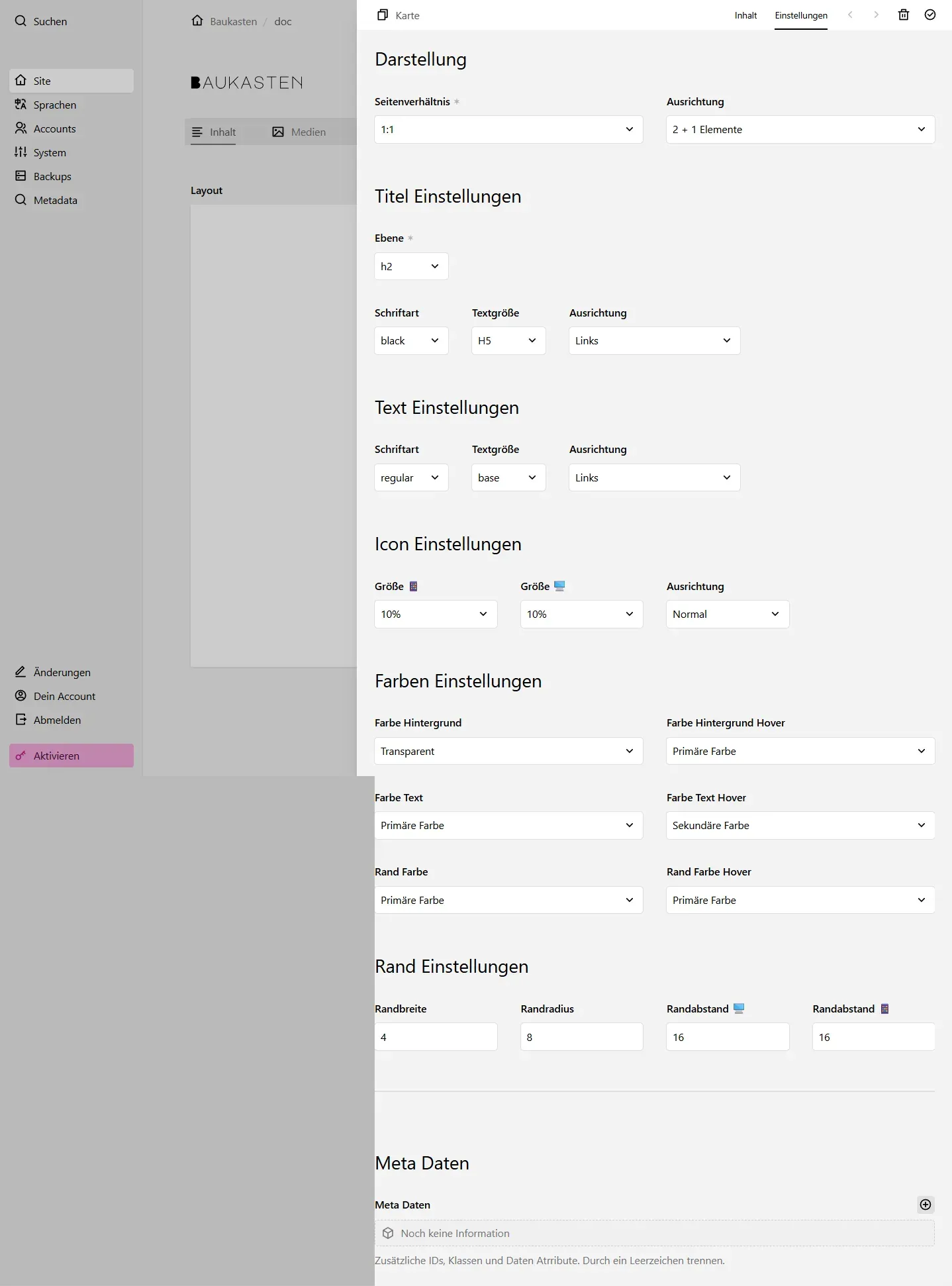
Mit dem Block “Karte” kannst du kombinierte Inhalte aus Bild, Titel, Text und optionalen Hover-Effekten darstellen. Features:
- Bild, Titel, Text: Alle Inhalte sind individuell einstellbar.
- Hover-Effekt: Optional kann ein Text beim Überfahren angezeigt werden.
- Farben & Rahmen: Hintergrund, Text, Rahmenfarbe und -stärke sind flexibel anpassbar.
- Verlinkung: Die gesamte Karte kann als Link fungieren.
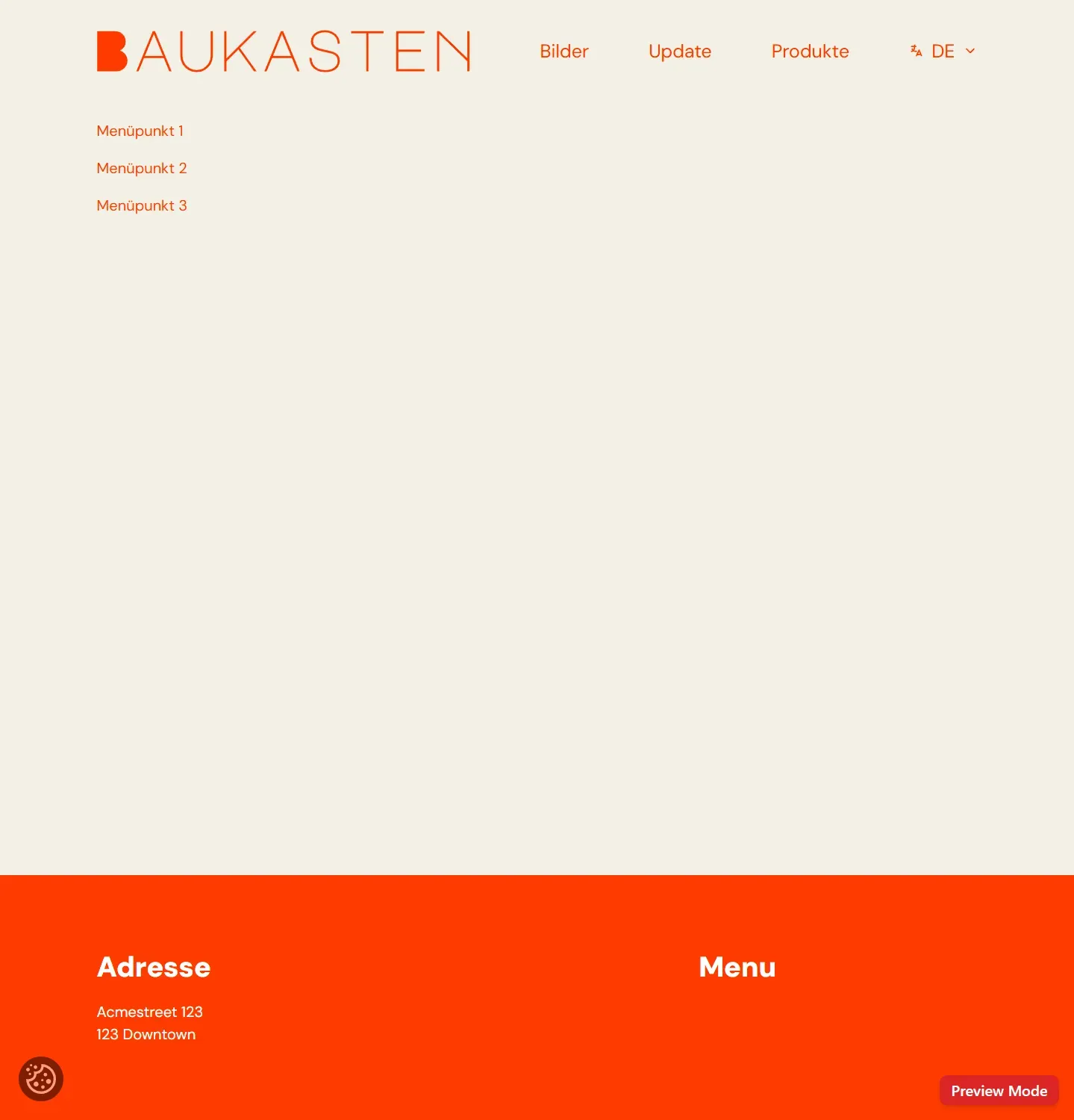
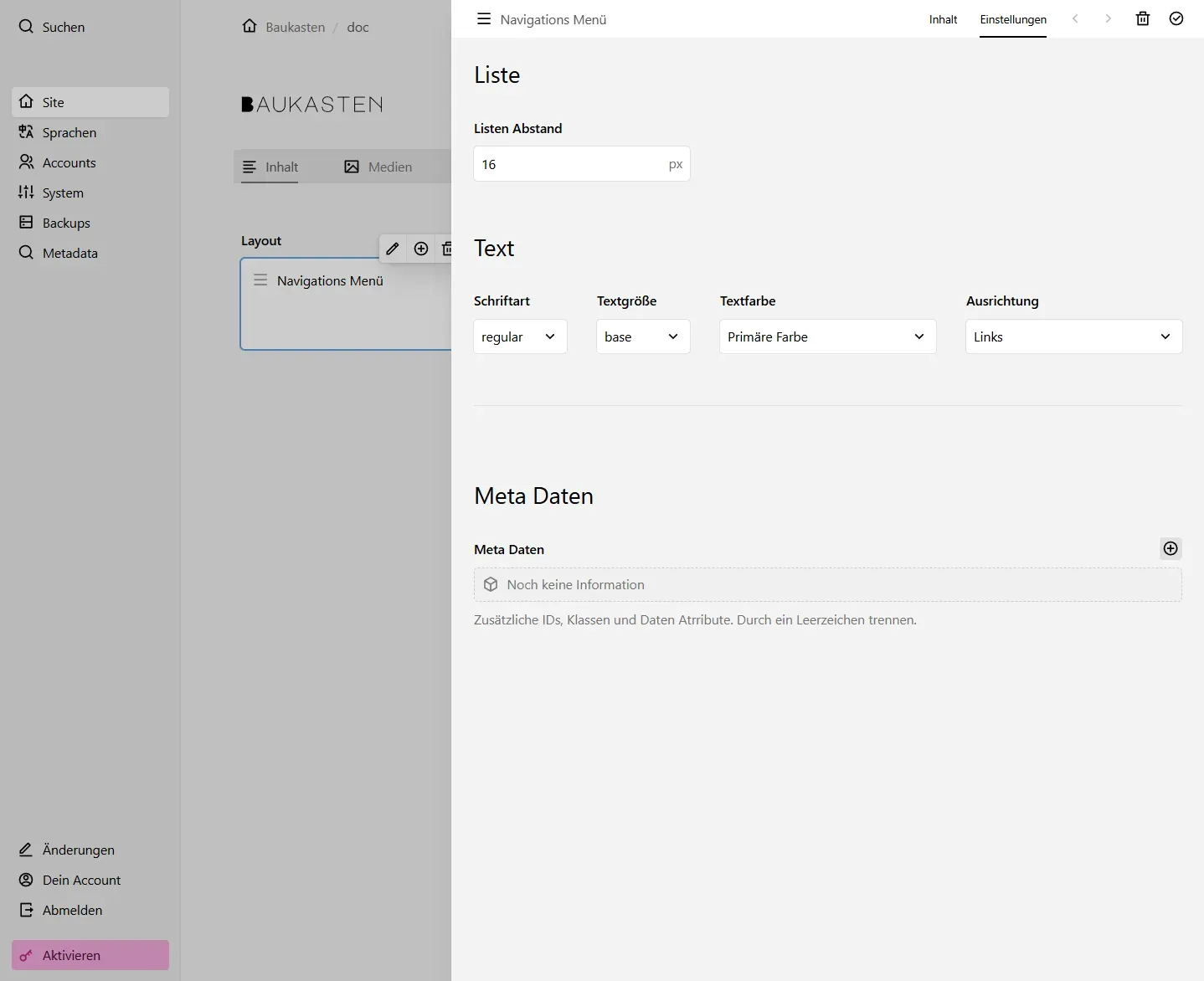
Navigations Menü
Abschnitt betitelt „Navigations Menü“

Das “Navigations Menü” stellt eine Liste von Links dar. Features:
- Ausrichtung: Vertikal oder horizontal darstellbar.
- Farben & Schrift: Schriftart, -größe, Farbe und Ausrichtung sind individuell einstellbar.
- Abstände: Abstand zwischen den Menüpunkten ist konfigurierbar.
- Verlinkung: Jeder Menüpunkt kann auf interne oder externe Seiten verweisen.
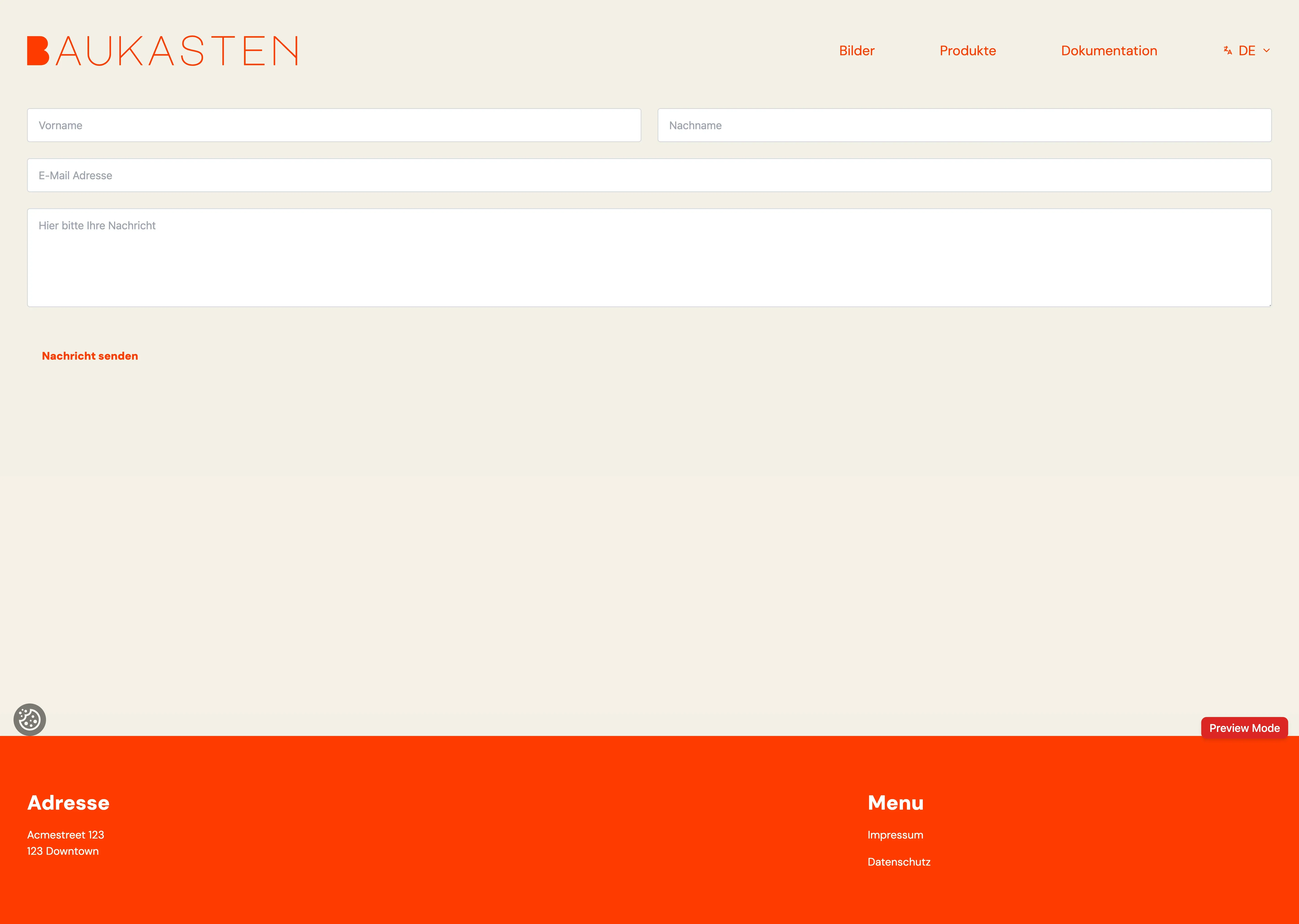
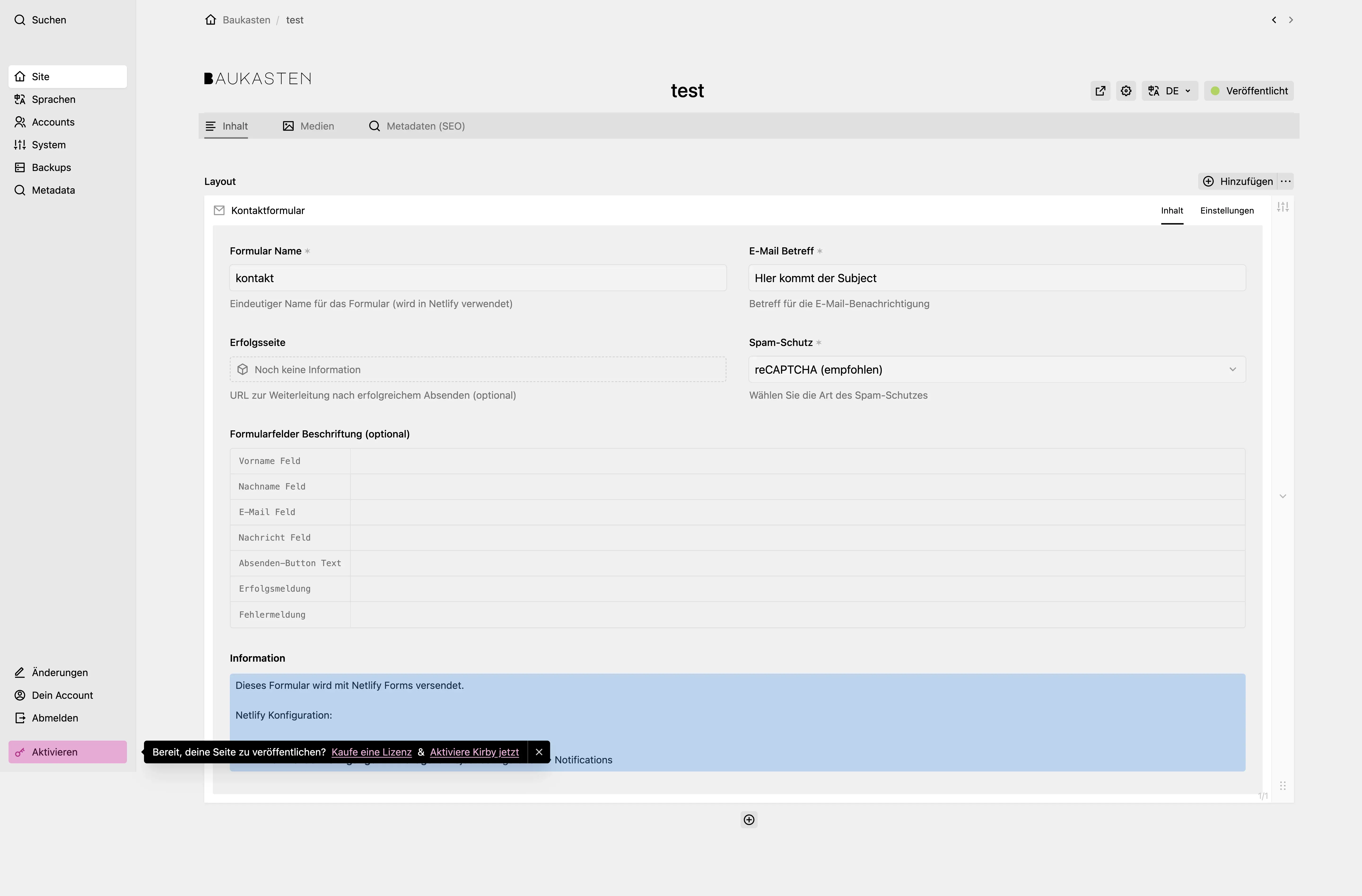
Kontaktformular
Abschnitt betitelt „Kontaktformular“

Mit dem Block “Kontaktformular” kannst du interaktive Formulare für Benutzeranfragen erstellen. Features:
- Flexible Felder: Verschiedene Eingabefelder wie Text, E-Mail, Nachricht und mehr sind frei konfigurierbar.
- Validierung: Automatische Validierung der Eingaben mit Fehlermeldungen.
- Gestaltung: Farben, Schriftarten und Abstände sind individuell anpassbar.
- Automatische Verarbeitung: Formulardaten werden automatisch über Netlify Forms verarbeitet. Diese Funktion ist nur bei Verwendung von Netlify als Hosting-Provider verfügbar.
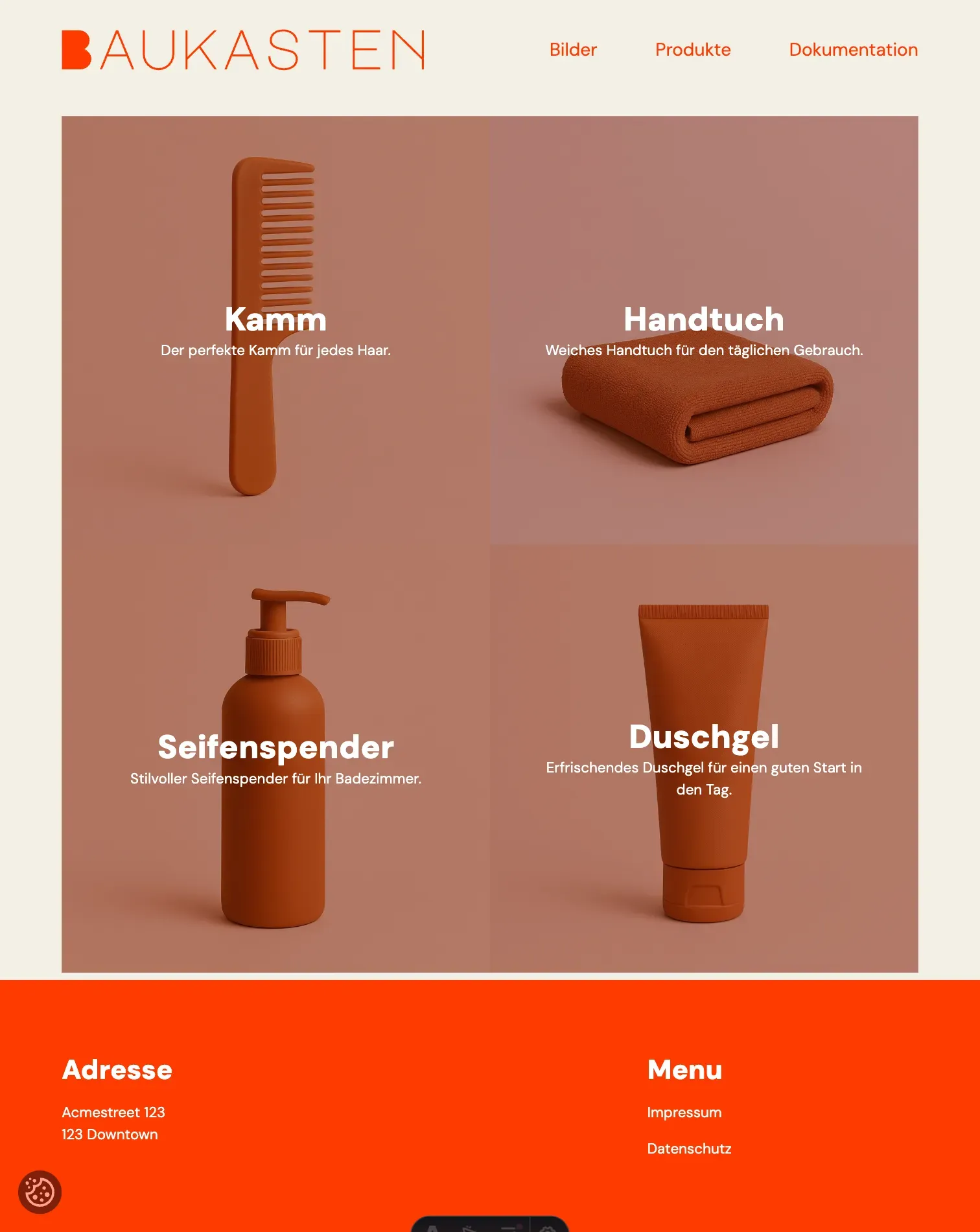
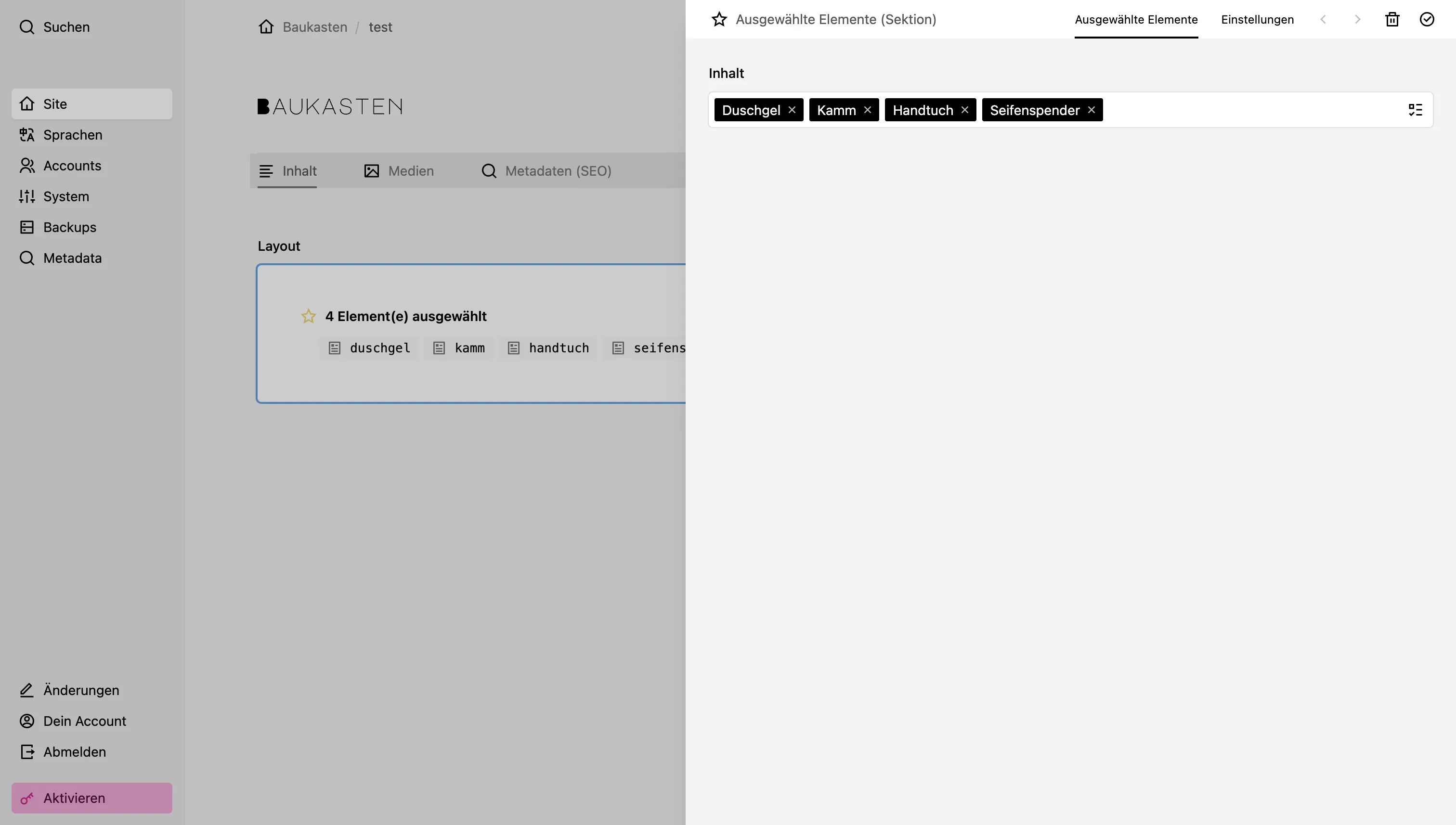
Ausgewählte Elemente
Abschnitt betitelt „Ausgewählte Elemente“

Mit dem Block “Ausgewählte Elemente” kannst du spezifische Inhalte hervorheben. Features:
- Anpassbare Darstellung: Ermöglicht die individuelle Anpassung von Farben, Schriftarten und Layouts.
- Caption-Positionierung: Titel und Text können über dem Bild (zentriert) oder darunter (unten) positioniert werden.
- Overlay-Funktionen: Optional können Overlays über die Bilder gelegt werden mit folgenden Optionen:
- Transparenz-Kontrolle: Overlay-Transparenz von 0% bis 100% über einen Schieberegler einstellbar
- Farb-Auswahl: Beliebige Overlay-Farbe über einen Farbwähler auswählbar (Standard: Schwarz)
- Schrift-Steuerung: Titel und Text können individuell ein- oder ausgeschaltet werden
- Interaktive Elemente: Unterstützt interaktive Funktionen wie Hover-Effekte und Animationen
- Flexibilität: Kann in verschiedenen Layouts und Designs integriert werden
- Verlinkung: Jedes Element kann mit internen oder externen Links versehen werden