Werkzeuge
In diesem Abschnitt werden alle Blöcke beschrieben, mit denen du das Layout und die Struktur deiner Seite flexibel gestalten kannst.
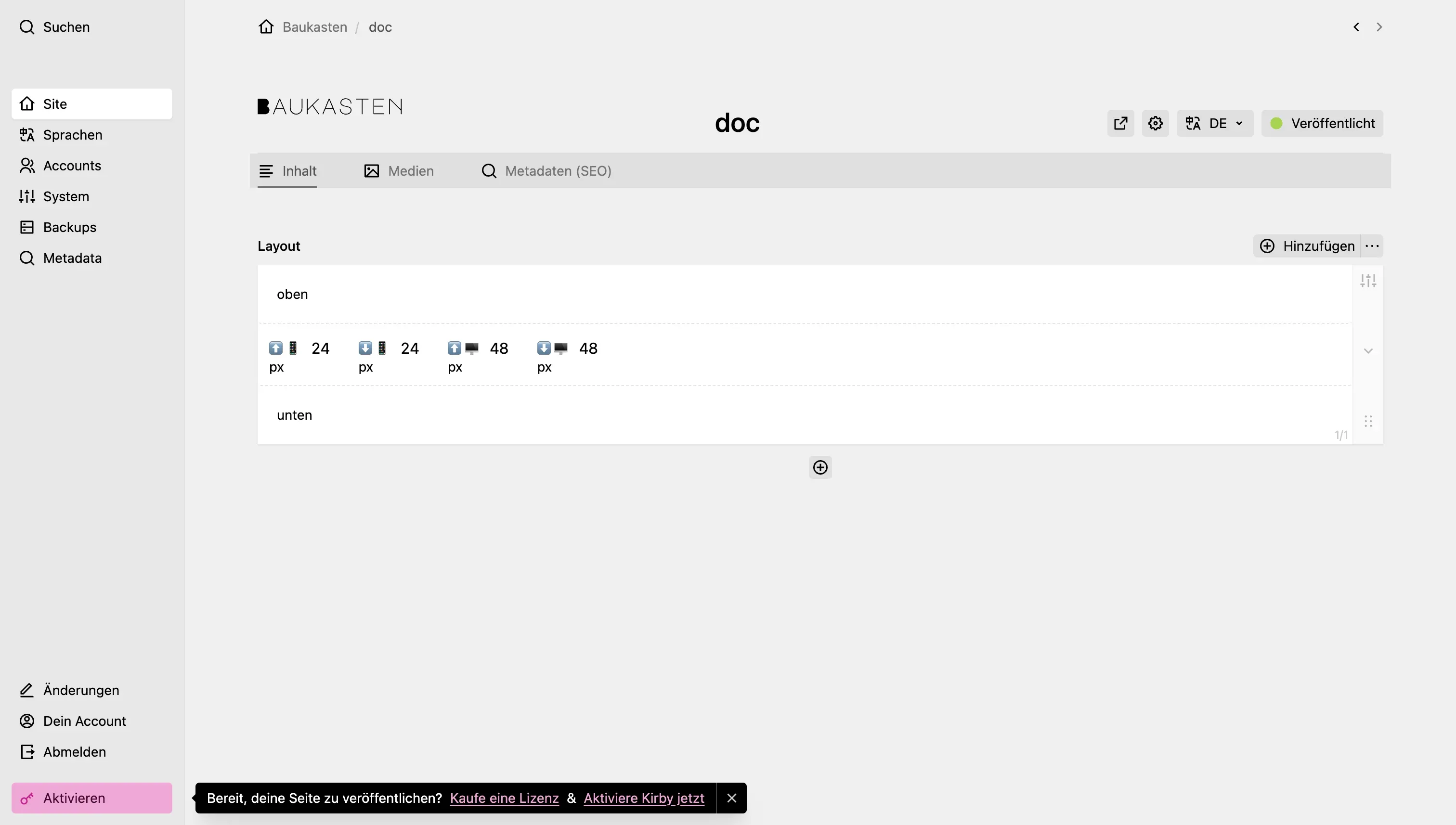
Abstände
Abschnitt betitelt „Abstände“

Mit dem Block “Abstände” kannst du gezielt vertikale Abstände zwischen anderen Blöcken einfügen********.********
- Oben & Unten: Abstände für oben und unten sind separat einstellbar.
- Responsive: Werte können für Desktop und Mobile unterschiedlich gesetzt werden.
- Feine Steuerung: Ideal, um gezielt Platz zwischen Elementen zu schaffen.


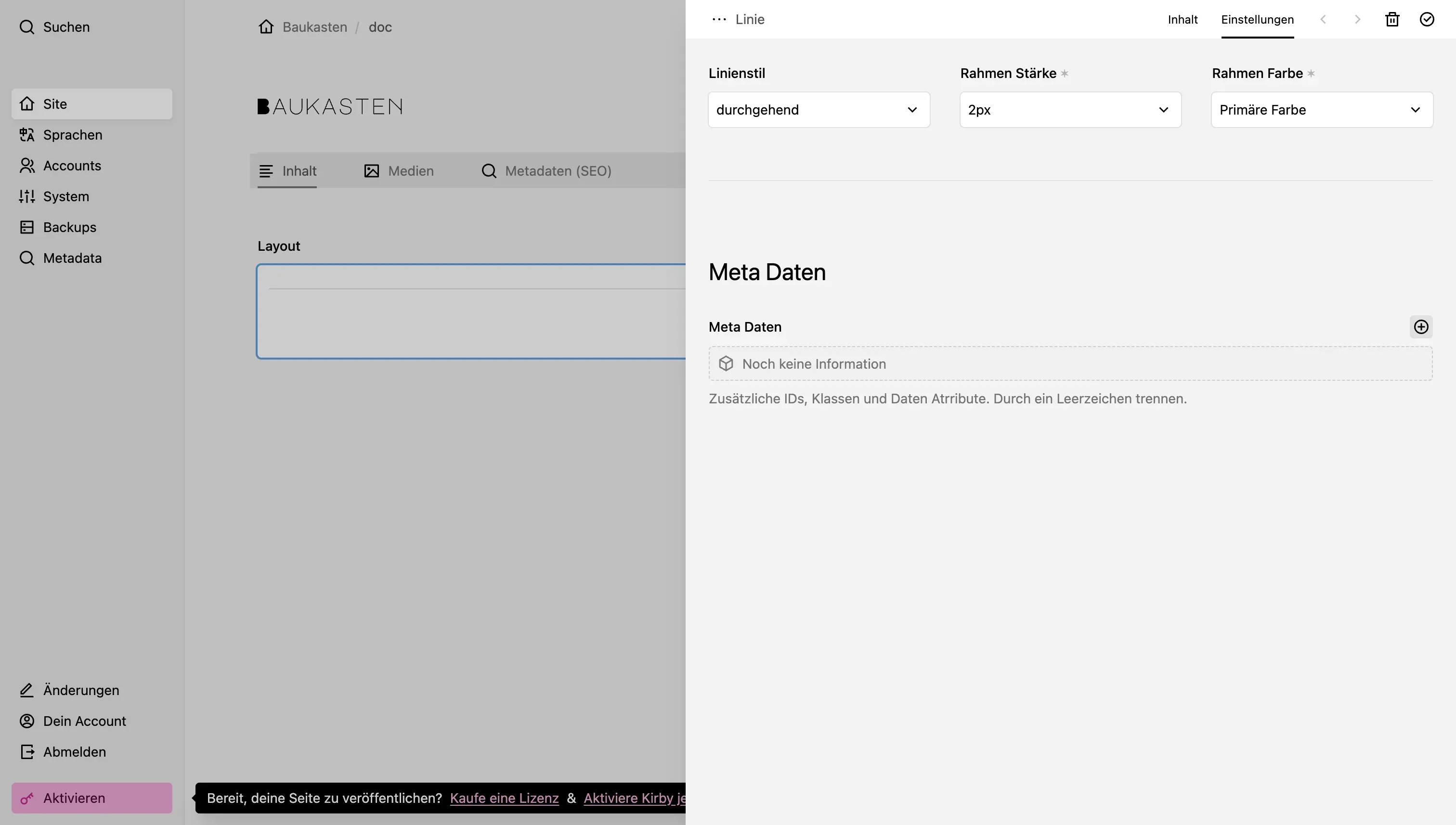
Der Block “Linie” fügt eine horizontale Trennlinie ein.
- Stil: Verschiedene Linienarten wie durchgezogen, gestrichelt, gepunktet oder doppelt.
- Farbe: Linienfarbe ist frei wählbar.
- Dicke: Die Stärke der Linie kann individuell angepasst werden.


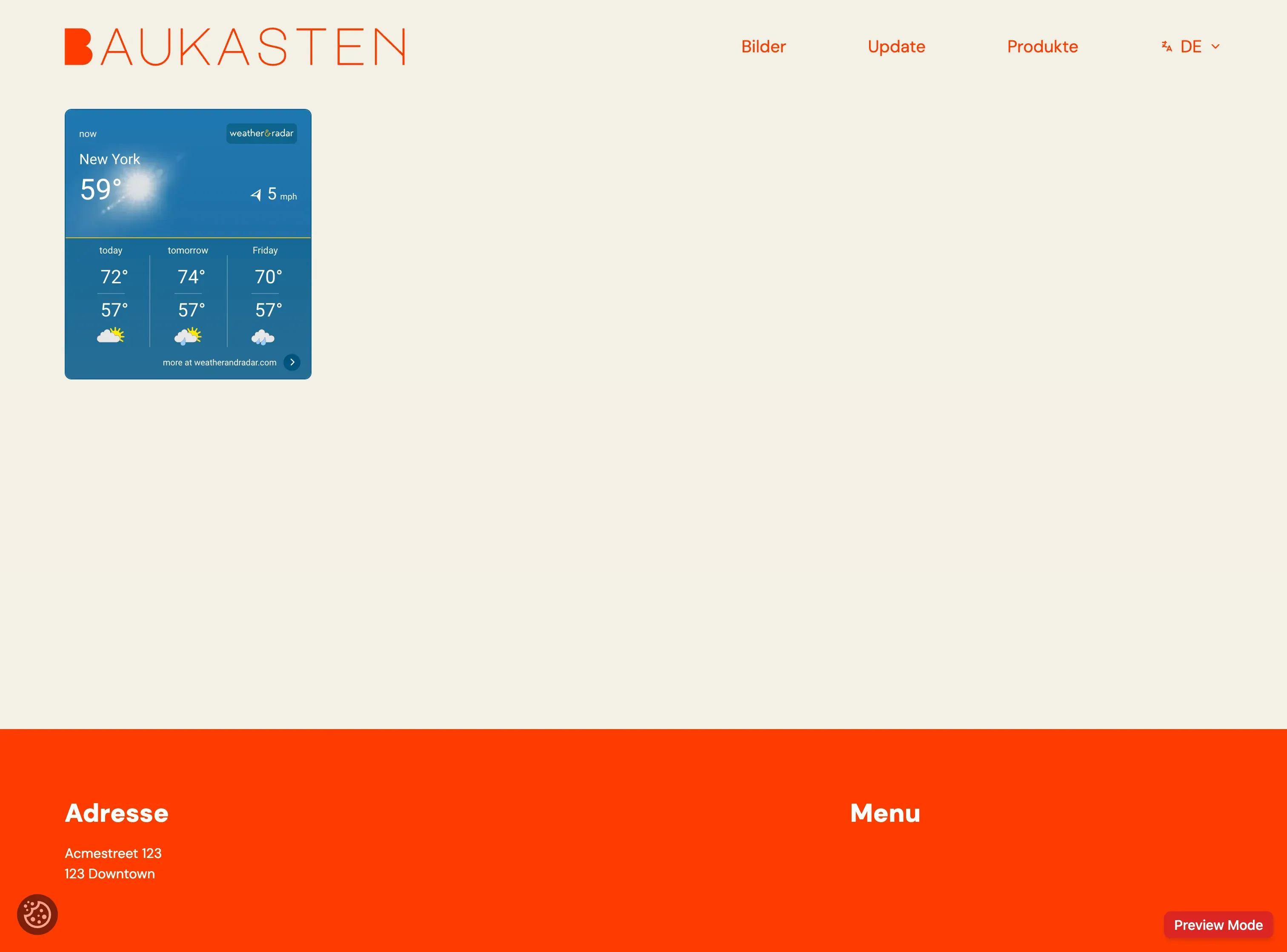
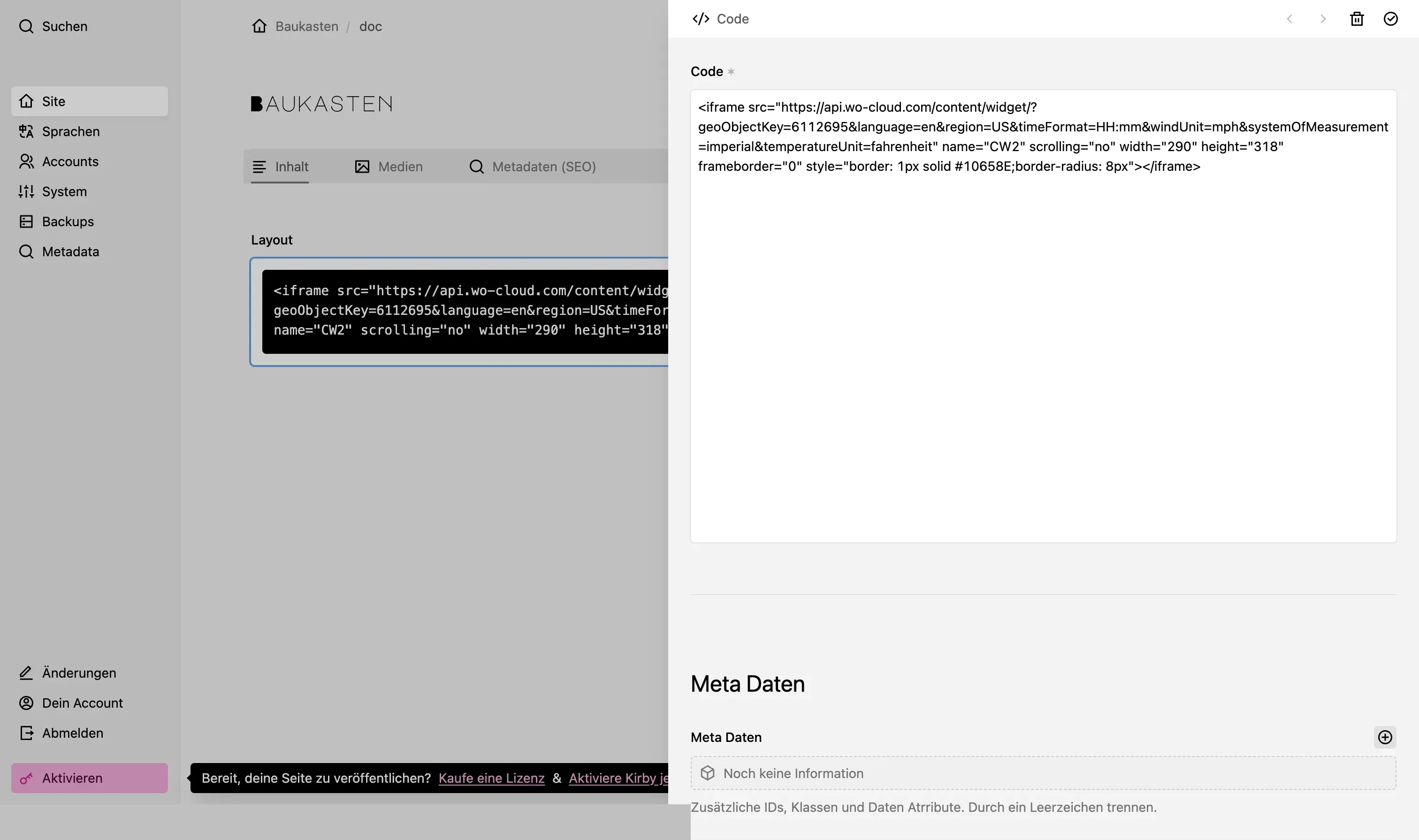
Mit dem Block “Code” kannst du beliebigen HTML- oder Code-Snippet einfügen.
- Flexibel: Unterstützt alle HTML-Elemente und beliebigen Code.
- Schnelle Einbindung: Ideal für kleine Widgets, Skripte oder spezielle Formatierungen.
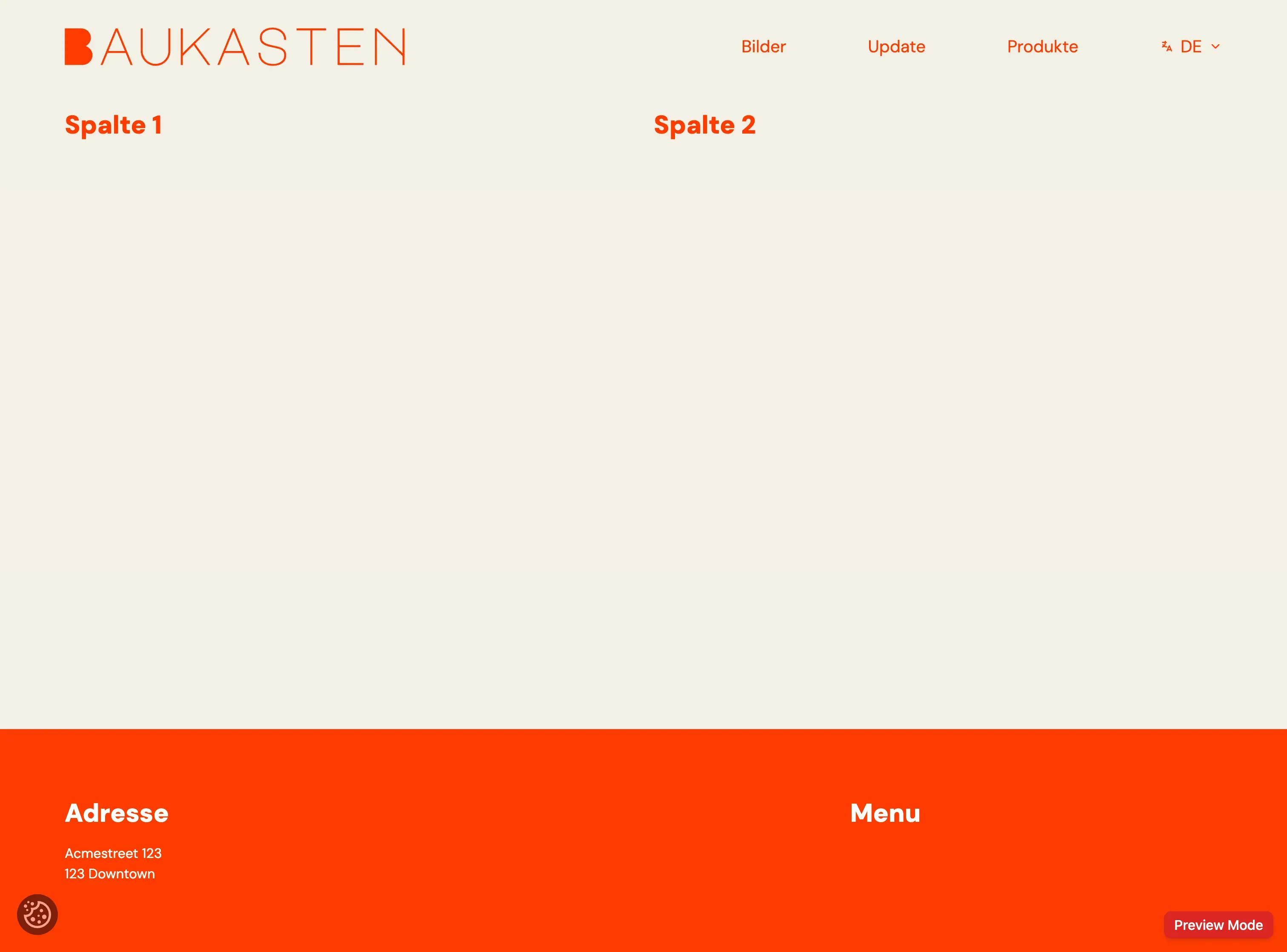
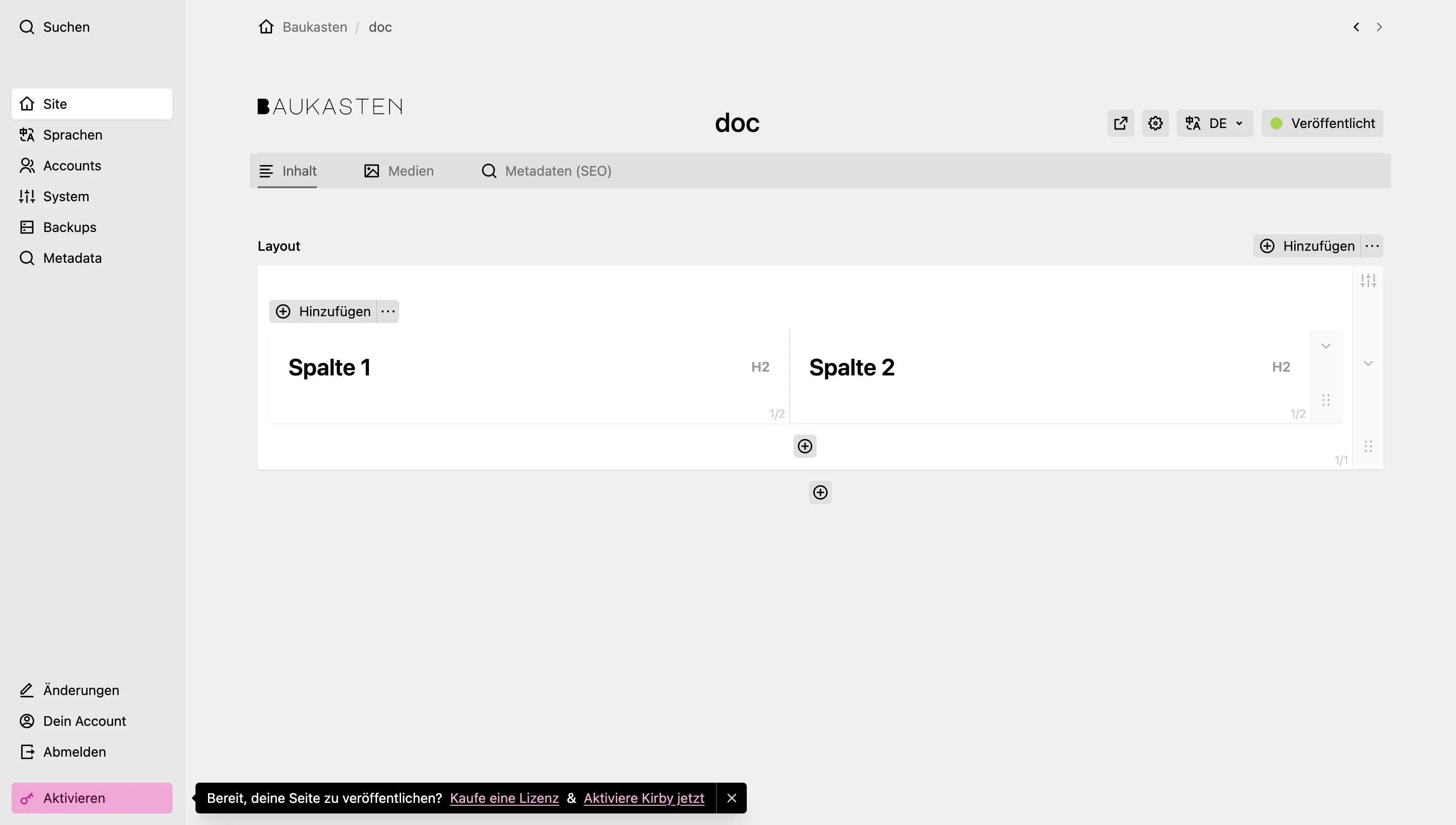
Spalten
Abschnitt betitelt „Spalten“

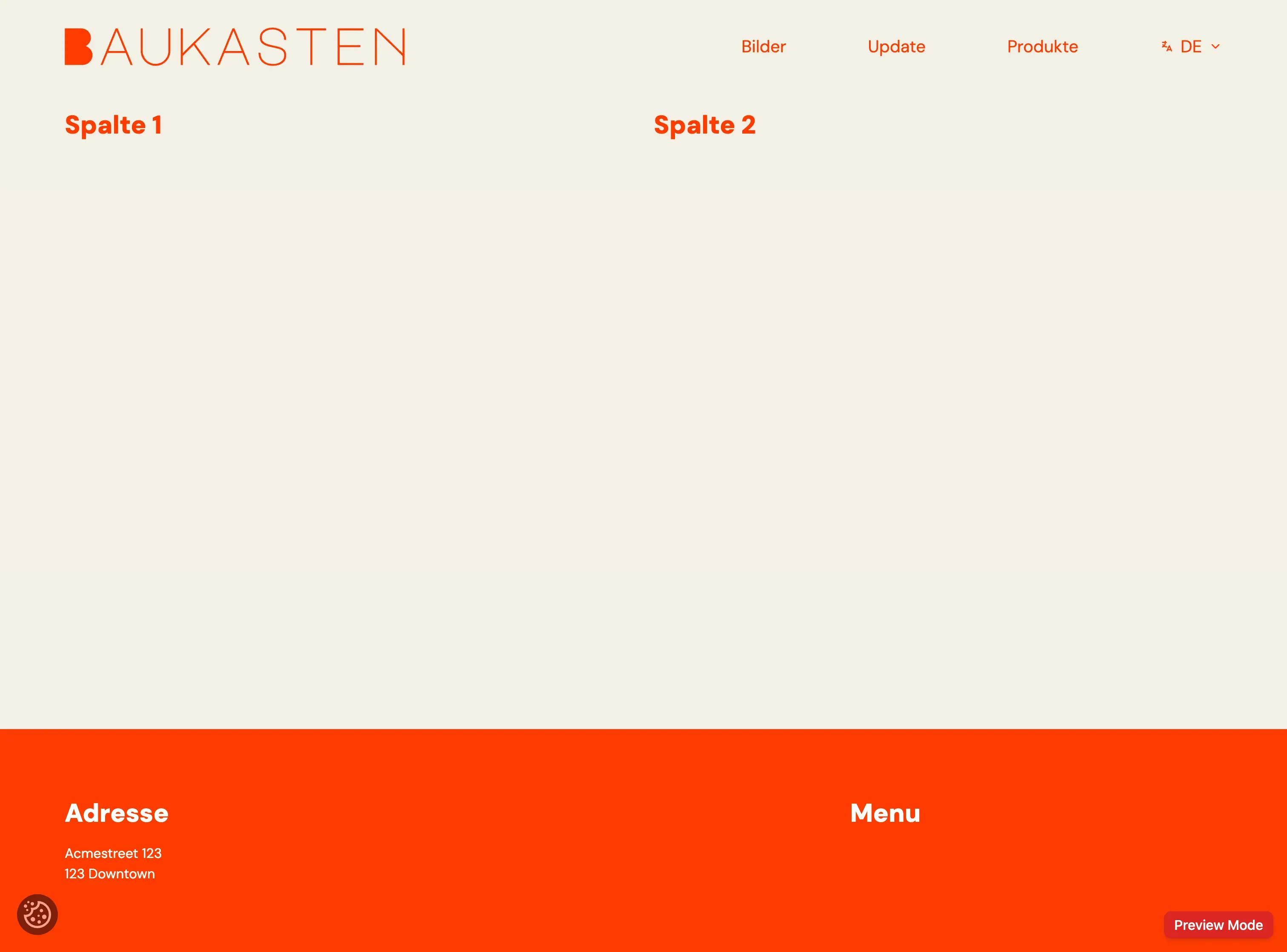
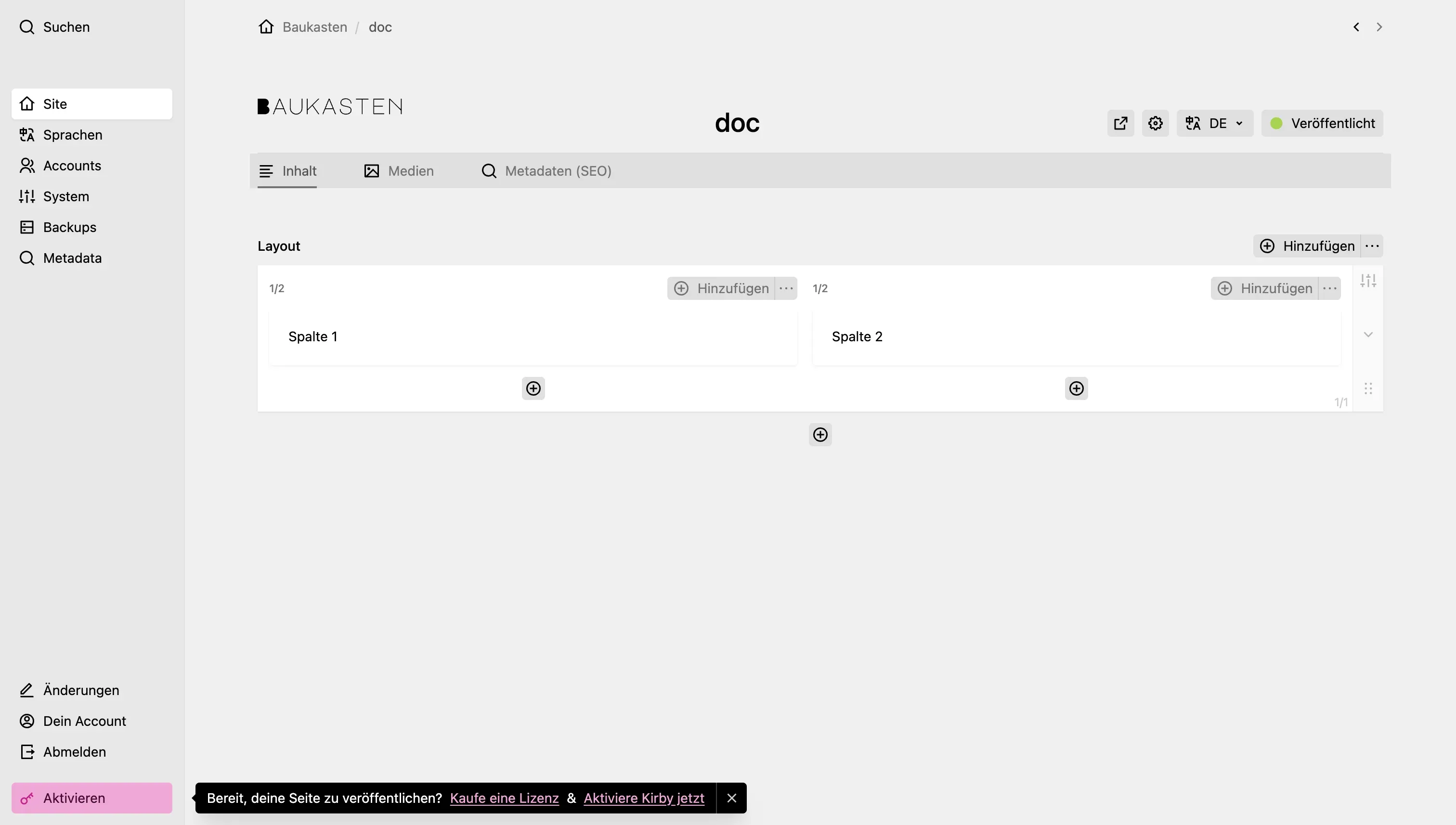
Der Block “Spalten” ermöglicht es, Inhalte nebeneinander in flexiblen Spaltenanordnungen darzustellen.
- Anzahl & Breite: Spaltenanzahl und -breite sind individuell einstellbar.
- Responsive: Spaltenanordnung passt sich an verschiedene Bildschirmgrößen an.
- Beliebige Inhalte: In jeder Spalte können beliebige Blöcke platziert werden.


Mit dem Block “Grid” kannst du mehrere Spaltenblöcke zu komplexen Layouts kombinieren.
- Flexible Seitenstruktur: Ermöglicht verschachtelte und mehrspaltige Layouts.
- Individuelle Einstellungen: Jede Spalte und jedes Grid kann separat konfiguriert werden.
- Responsives Design: Das Grid passt sich automatisch an verschiedene Bildschirmgrößen an.
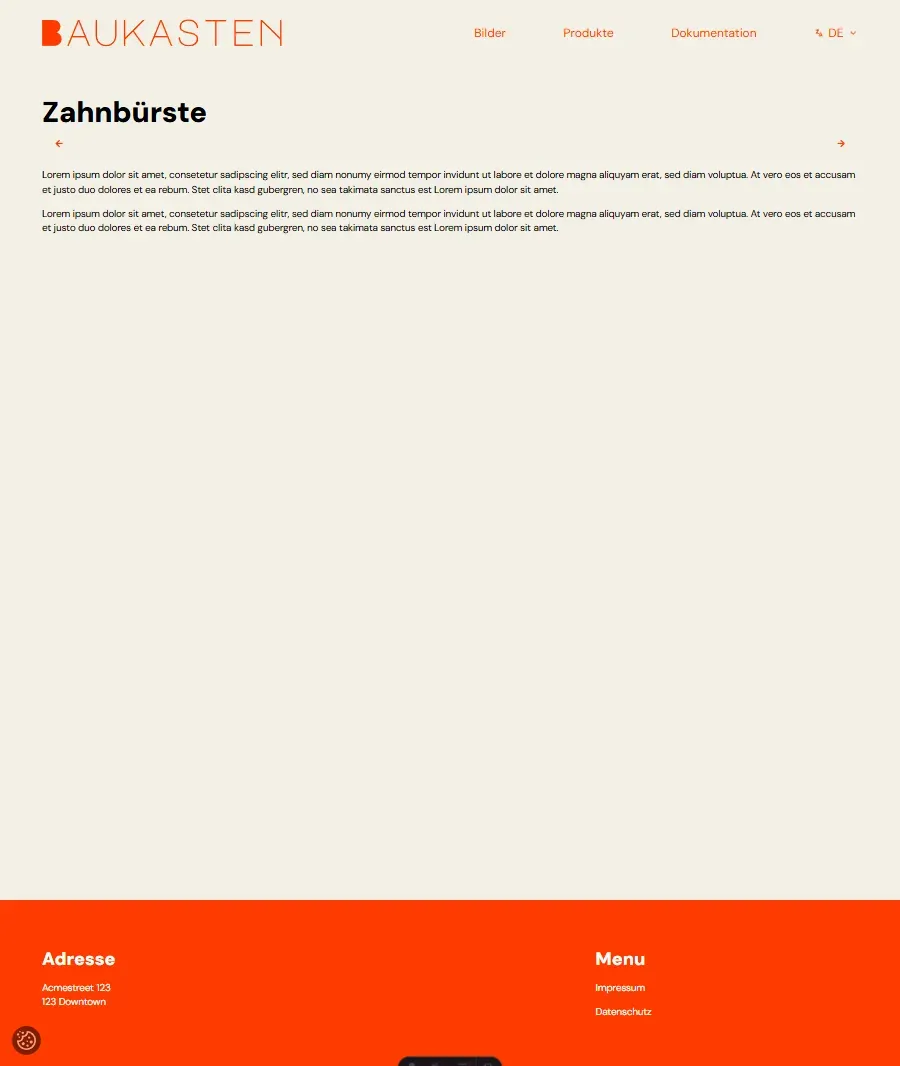
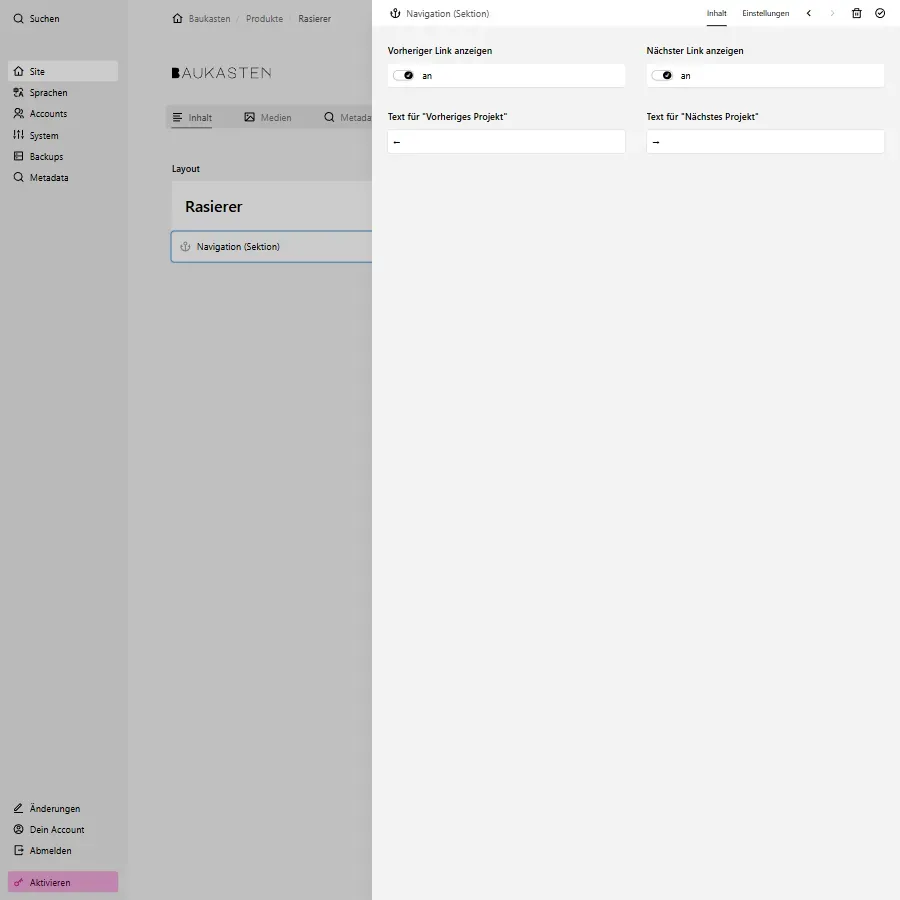
Navigation (Sektion)
Abschnitt betitelt „Navigation (Sektion)“

Der Block “Navigation (Sektion)” erstellt automatisch Navigationslinks zwischen Seiten derselben Sektion.
- Sektions-Navigation: Ermöglicht Benutzern das Navigieren zwischen aufeinanderfolgenden Seiten innerhalb einer Sektion.
- Anpassbare Labels: Texte für “Vorheriges Projekt” und “Nächstes Projekt” können individuell festgelegt werden.
- Button-Styling: Das Aussehen der Navigationsbuttons kann lokal oder global konfiguriert werden.
- Intelligente Anzeige: Zeigt nur verfügbare Links an.