Basics
Willkommen in der Dokumentation zum Baukasten CMS Backend. Um das Backend bedienen zu könnten solltest du ein paar Basics kennen.
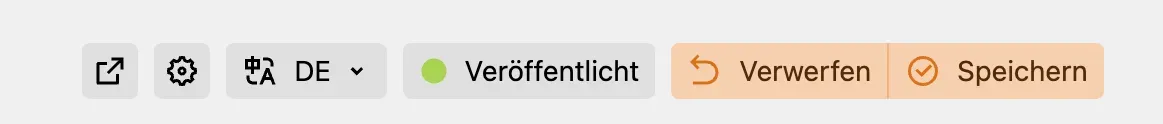
Statusleiste
Abschnitt betitelt „Statusleiste“
Folgende Icons sind in der Statusleiste zu sehen - von links nach rechts:
- Vorschau: Öffnet die aktuell bearbeitete Seite in einem neuen Tab.
- Einstellungen: Ändern der Seiteneinstellungen.
- Spracheinstellung (DE): Zeigt die aktuell ausgewählte Sprache. Nur wenn mehrere Sprachen aktiviert sind.
- Veröffentlicht: Aktueller Status der Seite.
- Verwerfen: Ermöglicht das Zurücksetzen von Änderungen - erscheint nur wenn Änderungen vorhanden sind.
- Speichern: Speichert die aktuellen Änderungen - erscheint nur wenn Änderungen vorhanden sind.
Deploy Button und Vorschau Modus
Abschnitt betitelt „Deploy Button und Vorschau Modus“ Um eine einfache Bedienung zu gewährleisten, gibt es zwei verschiedene Modi für den Betrieb der Webseite.
Um eine einfache Bedienung zu gewährleisten, gibt es zwei verschiedene Modi für den Betrieb der Webseite.
Live Modus
Abschnitt betitelt „Live Modus“In diesem Modus wird die Webseite live auf der Domain angezeigt.
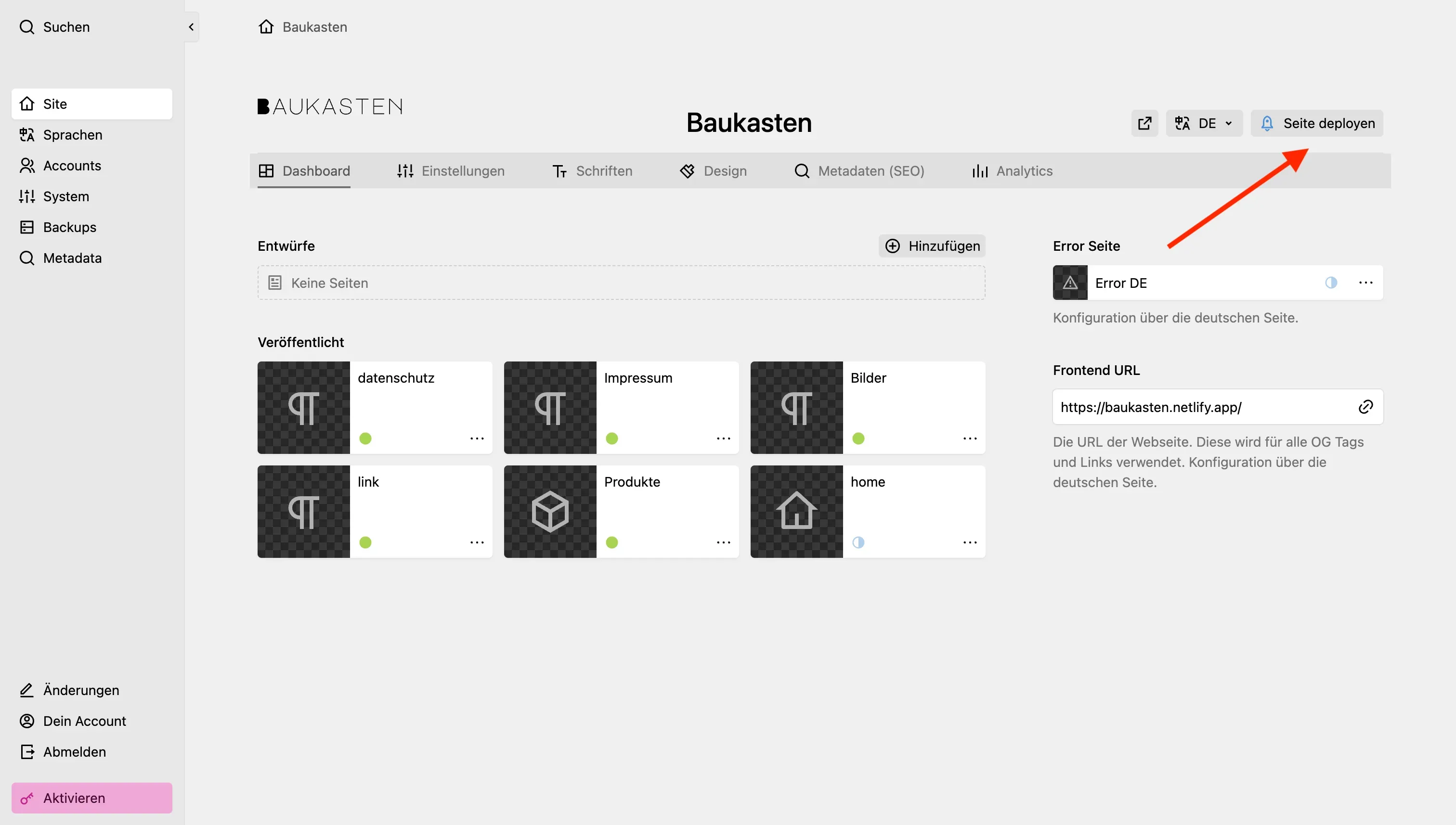
Deploy Button
Abschnitt betitelt „Deploy Button“Alle Änderungen im Live Moduswerden erst auf der Webseite angeziegt, wenn der Deploy Button bestätigt wurde.
Vorschau Modus
Abschnitt betitelt „Vorschau Modus“Um eine schnelle Vorschau der Änderungen zu erhalten, musst du einfach /preview nach der URL einfügen:
https://baukasten.netlify.app/preview/bilder https://baukasten.netlify.app/preview/en/imagesSektionen
Abschnitt betitelt „Sektionen“Die Pagination wird im Vorschau Modus nicht korrekt dargestellt..
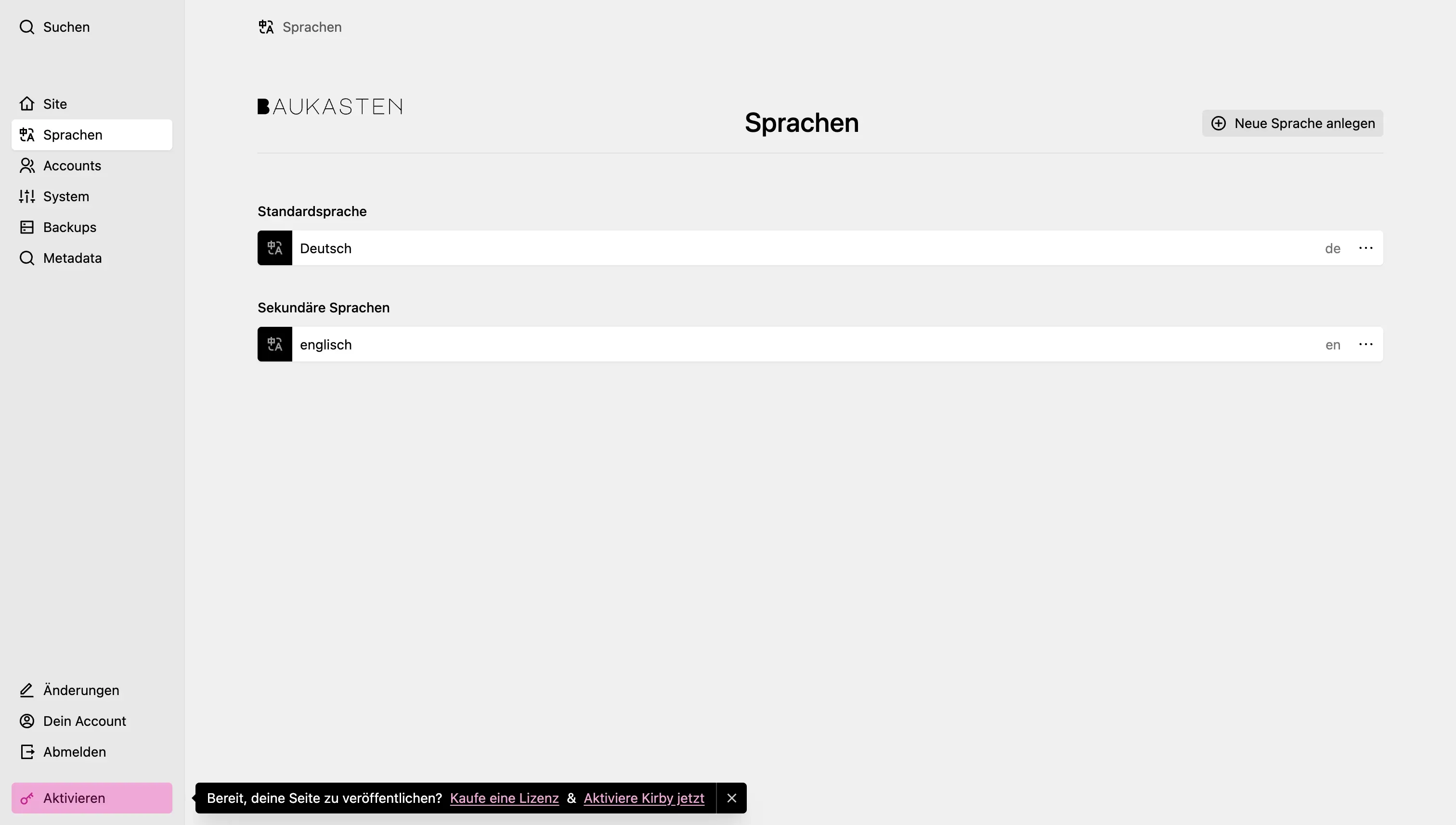
Mehrsprachigkeit
Abschnitt betitelt „Mehrsprachigkeit“ Es können beliebig viele Sprachen angelegt werden. Sobald mehrere Sprachen aktiviert sind, wird die Spracheinstellung angezeigt, sowie die Möglichkeit, die Sprache zu wechseln.
Es können beliebig viele Sprachen angelegt werden. Sobald mehrere Sprachen aktiviert sind, wird die Spracheinstellung angezeigt, sowie die Möglichkeit, die Sprache zu wechseln.
Desktop und Mobile Icons
Abschnitt betitelt „Desktop und Mobile Icons“![]() An zahlreichen Stellen im Baukasten System wirst du auf diese Icons treffen - sie symbolisieren einmal die Mobile - und die Desktop Variante der Webseite.
An zahlreichen Stellen im Baukasten System wirst du auf diese Icons treffen - sie symbolisieren einmal die Mobile - und die Desktop Variante der Webseite.
Meta daten
Abschnitt betitelt „Meta daten“ Dieser Bereich dient dazu um Blöcke und Layouts mit zusätzlichen Meta Daten zu erweitern. Dies ist aber nur für Entwickler interessant.
Dieser Bereich dient dazu um Blöcke und Layouts mit zusätzlichen Meta Daten zu erweitern. Dies ist aber nur für Entwickler interessant.
Unterschied zwischen Sektionen und Seiten
Abschnitt betitelt „Unterschied zwischen Sektionen und Seiten“In dem Baukasten System gibt es einen klaren Unterschied zwischen ‘Sektionen’ und ‘Seiten’:
Sektionen
Abschnitt betitelt „Sektionen“- Verwaltung von Inhalten: Sektionen dienen zur Verwaltung und Organisation von Einträgen wie Produkten oder Artikeln.
- Zentrale Verwaltung: Sie ermöglichen eine zentrale Verwaltung von Inhalten, bei der neue Einträge hinzugefügt, bestehende bearbeitet und deren Veröffentlichungsstatus verwaltet werden können.
- Beispiel: Eine Sektion könnte eine Produktliste sein, in der jedes Produkt als Karte mit Bild, Titel und Beschreibung angezeigt wird.
- Layout-Erstellung: Seiten werden verwendet, um Layouts mit unterschiedlichen Spaltengrößen zu erstellen, die dann mit Inhaltsblöcken gefüllt werden können.
- Struktur und Präsentation: Sie bieten die Möglichkeit, die Struktur und Präsentation von Inhalten zu gestalten.
- Beispiel: Eine Seite könnte die Startseite oder das Impressum sein.