Farben
Stell die Farbpalette deiner Website ein. Leg fest, welche Primär-, Sekundär- und Tertiärfarben du nutzen willst. Außerdem kannst du Schwarz- und Weißwerte sowie die Hintergrundfarbe bestimmen.

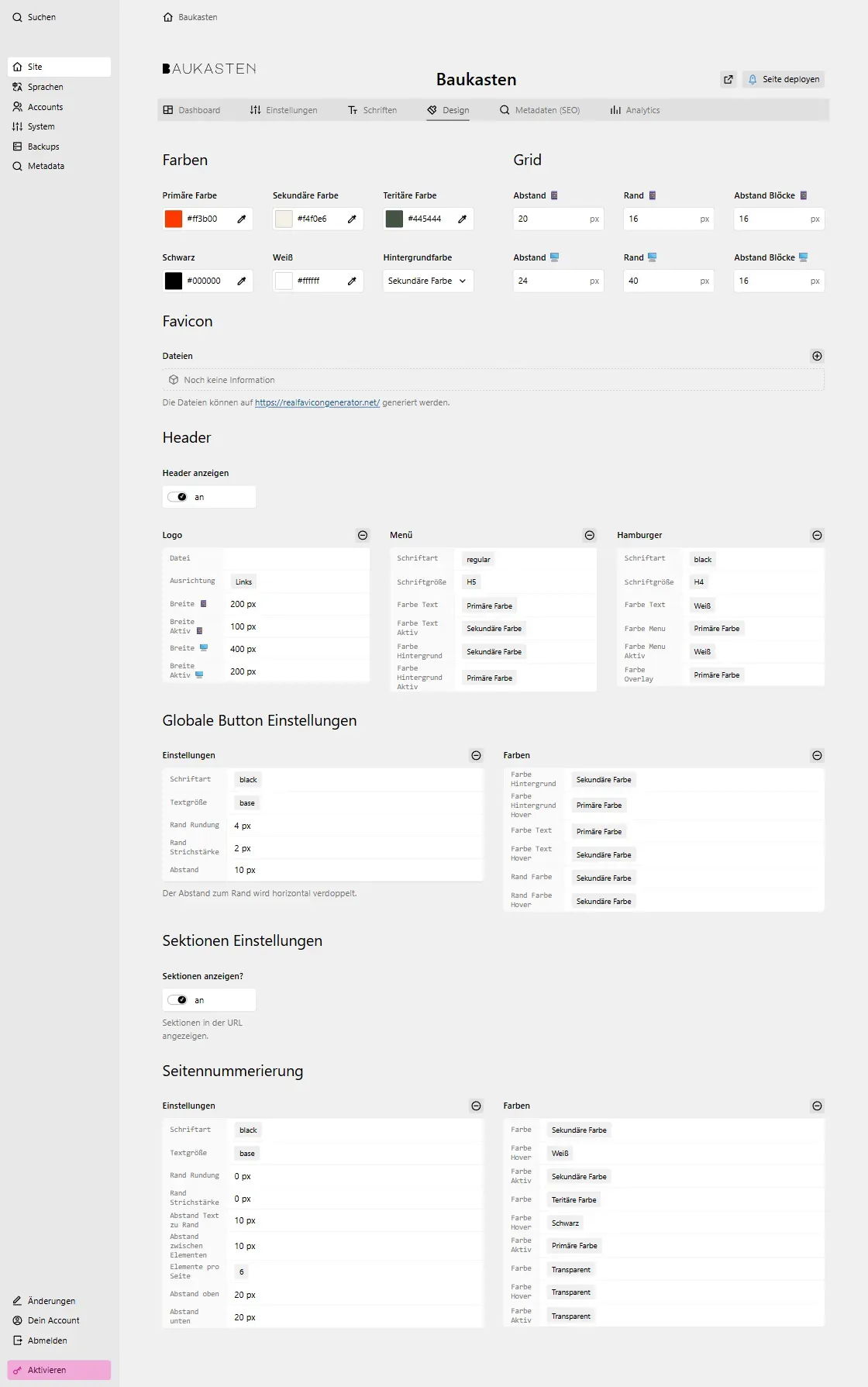
Der Screenshot zeigt die Design-Einstellungen im Baukasten-Backend. Hier passt du zentrale visuelle Parameter deiner Website an:
Farben
Stell die Farbpalette deiner Website ein. Leg fest, welche Primär-, Sekundär- und Tertiärfarben du nutzen willst. Außerdem kannst du Schwarz- und Weißwerte sowie die Hintergrundfarbe bestimmen.
Grid-System
Konfiguriere das Grid-System für deine Website. Passe Abstände und Ränder für verschiedene Layout-Bereiche individuell an.
Header & Favicon
Schalte den Header ein oder aus. Lade dein Logo hoch, konfiguriere das Menü und verwalte das Favicon deiner Seite.
Globale UI-Elemente
Bestimme globale Einstellungen für Buttons, Sektionen und die Seitennummerierung (Pagination). Dazu gehören Schriftarten, Farben, Abstände und Ränder.
Im Bereich Farben legst du die wichtigsten Farbcodes für deine Website fest:
Das Grid-System steuert die Abstände und Ränder im Layout. Du kannst separate Werte für die Abstände oben/unten und links/rechts definieren:
Hier verwaltest du das Favicon deiner Website. Du kannst die benötigten Dateien auf https://realfavicongenerator.net/ erstellen und die entsprechenden Dateien hochladen.
Definiere das einheitliche Aussehen für alle Buttons auf deiner Website.
Rand Rundung), Rahmenstärke (Rand Strichstärke) und den Innenabstand (Abstand) an.Sektionen werden standardmäßig angezeigt. Wenn du diese nicht anzeigen möchtest, kannst du diese Einstellung deaktivieren. Die bedeutet, dass nur die Unterseiten anzeigt werden. Die Übersichtsseite wird dann nicht mehr angezeigt.
Gestalte das Aussehen der Seitennummerierung (Pagination) für Beitragslisten oder Galerien.