Konfiguration
Layouts bieten zahlreiche Einstellungsmöglichkeiten, um das Aussehen und Verhalten deiner Seite individuell anzupassen. Im Einstellungsbereich kannst du folgende Optionen konfigurieren:

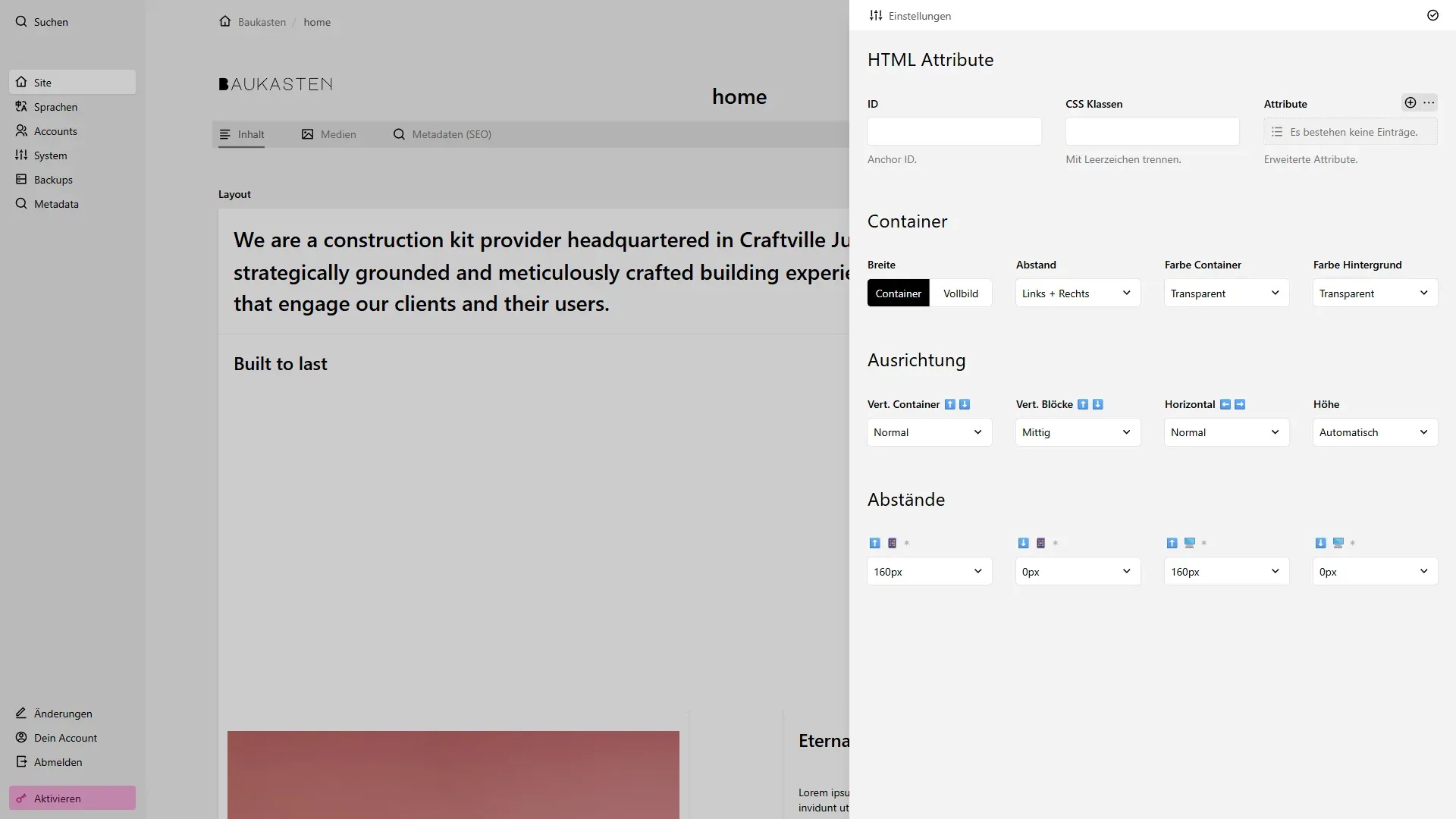
HTML Attribute
Abschnitt betitelt „HTML Attribute“- ID: Definiere eine eindeutige Anker-ID für das Layout.
- CSS Klassen: Füge eigene CSS-Klassen für individuelles Styling hinzu.
- Attribute: Erweiterte HTML-Attribute für spezielle Anforderungen - meist nur für Entwickler relevant.
Container
Abschnitt betitelt „Container“- Breite: Wähle zwischen Container (zentriert, begrenzt) und Vollbild (volle Breite).
- Abstand: Innenabstände links und rechts festlegen.
- Farbe Container: Hintergrundfarbe des Containers (z.B. transparent, Primär, Sekundär).
- Farbe Hintergrund: Hintergrundfarbe des gesamten Bereichs.
Ausrichtung
Abschnitt betitelt „Ausrichtung“- Vertikale Ausrichtung Container: Bestimme, wie Inhalte im Container vertikal ausgerichtet werden.
- Vertikale Ausrichtung Blöcke: Bestimme, wie Inhalte in den Blöcken vertikal ausgerichtet werden.
- Horizontal: Lege die horizontale Ausrichtung der Inhalte fest.
- Höhe: Automatisch, Vollbild oder halber Bildschirm für den Container wählen.
Abstände
Abschnitt betitelt „Abstände“- Oben/Unten/Links/Rechts: Definiere individuelle Außenabstände (z.B. 96px oben, 192px unten).
- Abstände können für verschiedene Geräte (Desktop, Tablet, Mobil) separat eingestellt werden.